
Sử dụng các công cụ của Illustrator để tạo các đường cắt trên một hình dạng
Làm việc với tư cách là một Nhà thiết kế đồ họa đôi khi có thể hơi khó khăn vì bạn phải tìm ra giải pháp cho ý tưởng của mình và thực hiện nó trên thực tế trên hình dạng mà bạn đang vẽ trên ứng dụng. Vài tháng trước, tôi đã phải vẽ thứ gì đó cần thiết để có những vết cắt này trên đường đi, và tôi chỉ khám phá toàn bộ Adobe Illustrator và cuối cùng đã tìm ra một giải pháp đơn giản cho nó.
Nếu bạn đang tìm kiếm một giải pháp tương tự, nơi bạn cần thêm các vết cắt vào bất kỳ hình dạng nào hoặc hình tròn trong trường hợp này, thì bạn phải làm theo các bước như đã đề cập bên dưới.
- Hãy bắt đầu vẽ trước. Vẽ hình dạng mà bạn muốn làm việc trước. Đối với ví dụ này, tôi đã sử dụng công cụ ellipse để vẽ một hình tròn. Đối với tất cả các nhà thiết kế đồ họa mới, bạn sẽ tìm thấy công cụ hình elip trong danh sách thả xuống xuất hiện sau khi nhấp vào biểu tượng hình chữ nhật như trong hình dưới đây.

Nhấp vào công cụ Hình chữ nhật để tìm thêm tùy chọn cho các hình dạng mà bạn có thể vẽ.

công cụ hình elip
- Khi công cụ Ellipse đã được chọn, bạn có thể vẽ hình dạng mong muốn trên bảng vẽ của mình.

Vẽ một vòng tròn trên bảng vẽ của bạn.
- Sau khi vẽ hình tròn, bạn cần sử dụng công cụ Đoạn thẳng.

Sử dụng công cụ đoạn thẳng để vẽ các vết cắt
- Sử dụng công cụ Phân đoạn đường để tạo các đường trên đường tròn, đây là nơi bạn muốn vòng tròn không có đường.

Đây chỉ là một ví dụ sơ bộ. Bạn có thể vẽ các đường để cắt hình tròn thành một nửa hoặc thậm chí một phần tư.
Lưu ý: Điều rất quan trọng là bạn phải làm việc trên các lớp khác nhau khi tạo các đường này và hình tròn. Nếu bạn đang làm việc trên cùng một lớp, có khả năng kết quả bạn mong đợi sẽ không diễn ra theo cách bạn muốn. Bạn có thể mở bảng điều khiển lớp sẽ hiển thị ở góc bên phải bên dưới.
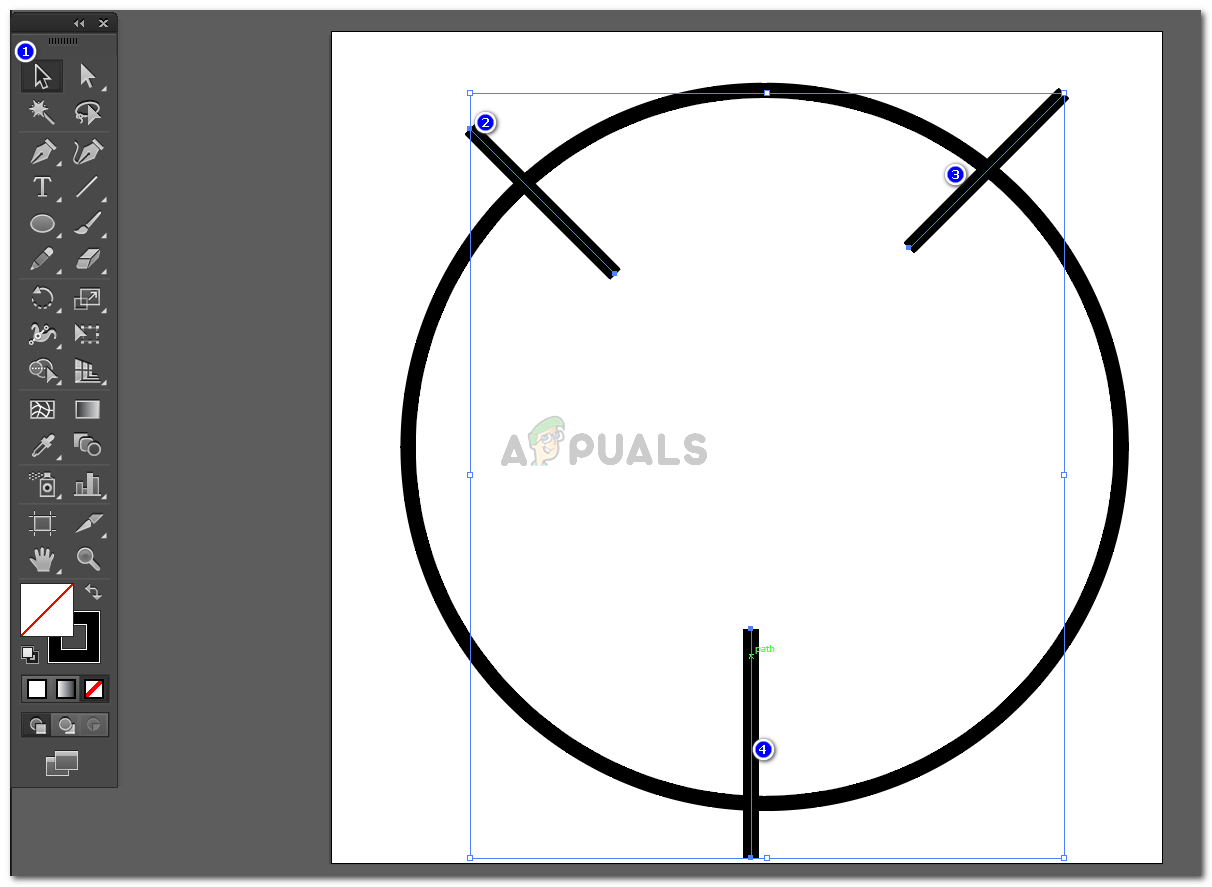
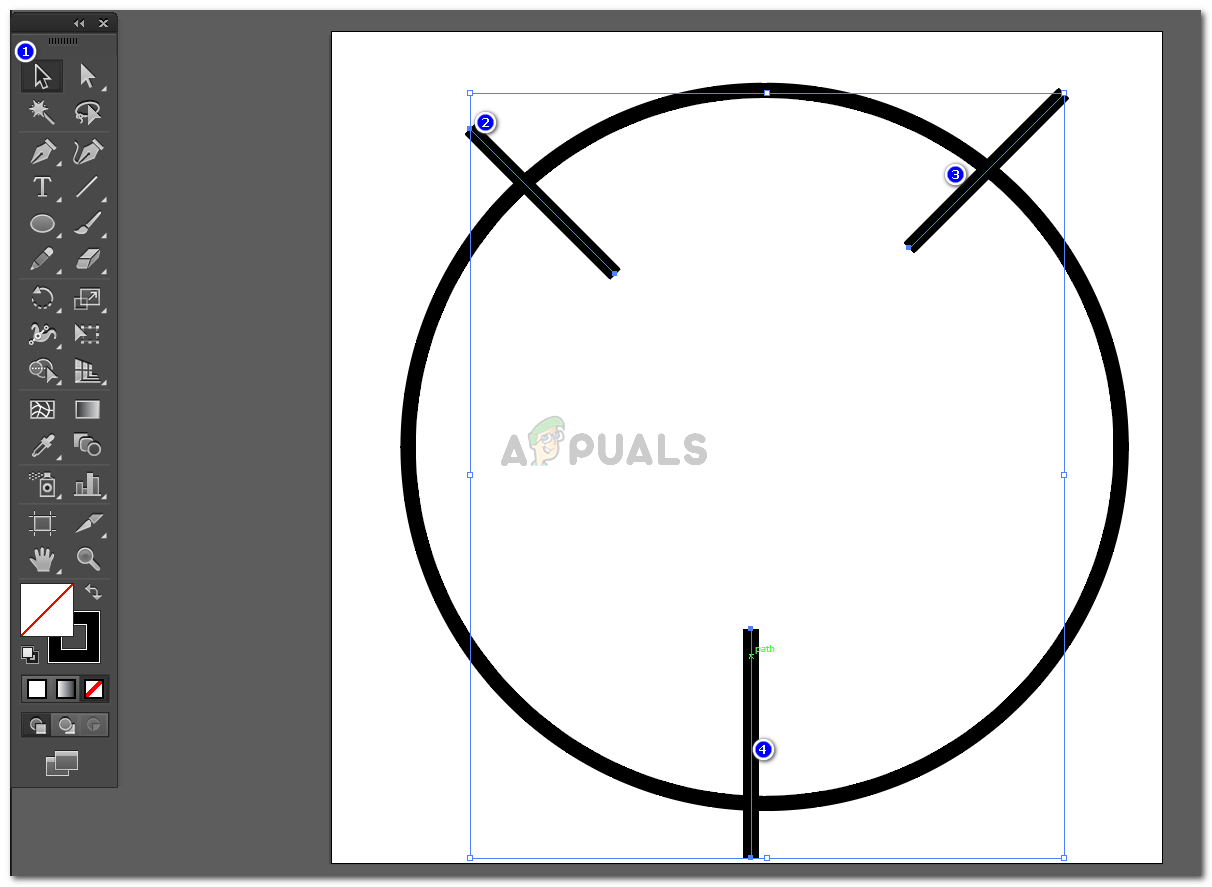
- Chọn trực tiếp tất cả các lớp hoặc tất cả các hình dạng và tạo các nét viền cho chúng. Đối với điều này, sau khi sử dụng công cụ lựa chọn, hãy chọn tất cả các hình dạng bạn đã vẽ trên bảng vẽ của mình, bao gồm cả hình tròn.

Chọn hình dạng
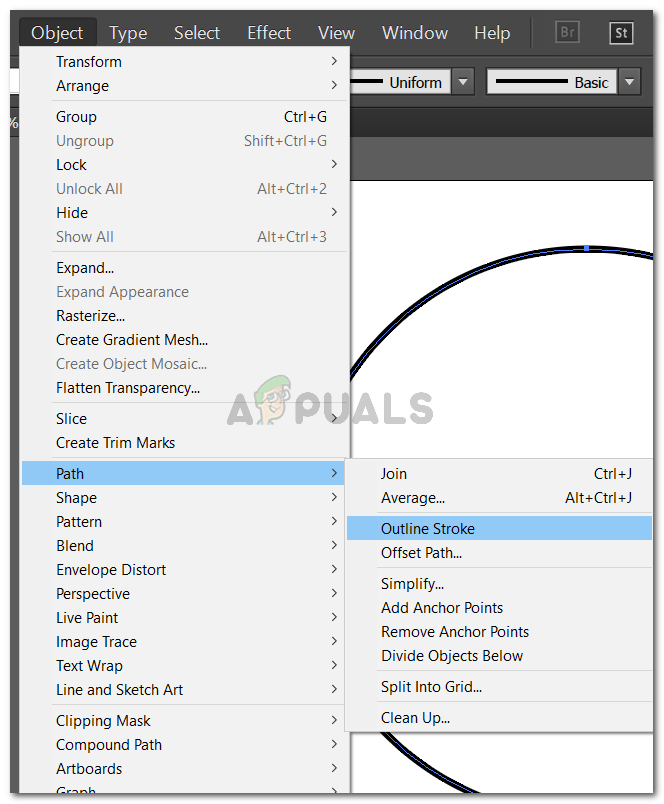
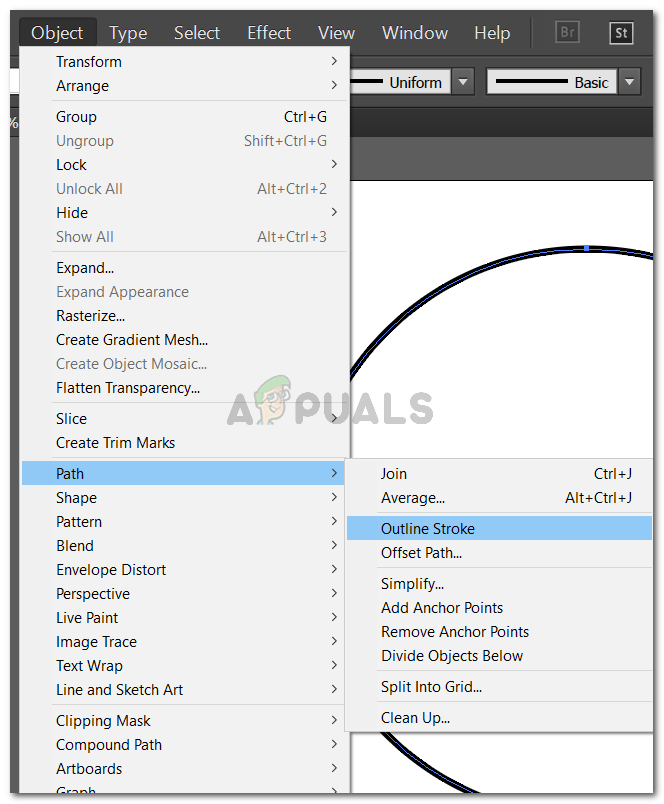
- Bây giờ hãy nhấp vào tab Đối tượng trên bảng công cụ trên cùng.

Object> Path> Outline Stroke
Điều này sẽ tạo ra các nét viền cho tất cả bốn hình dạng.
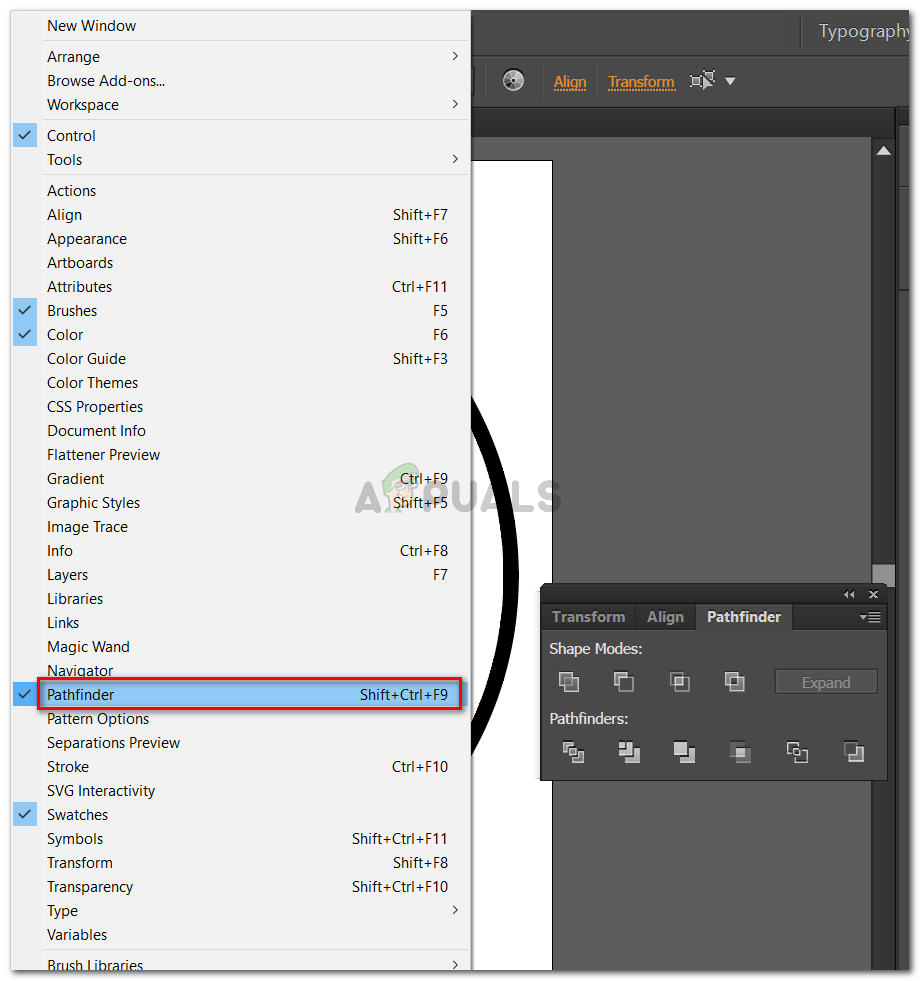
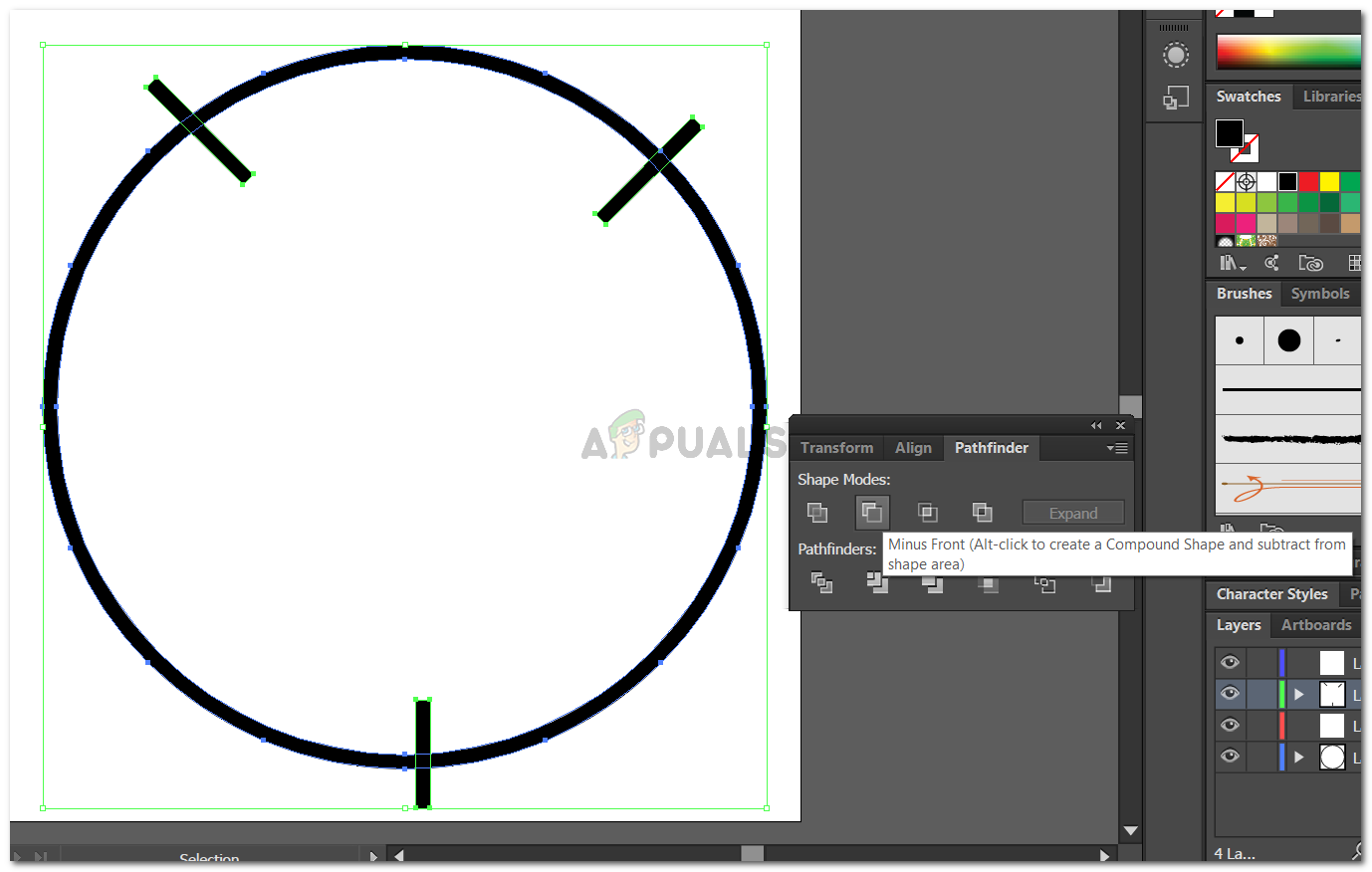
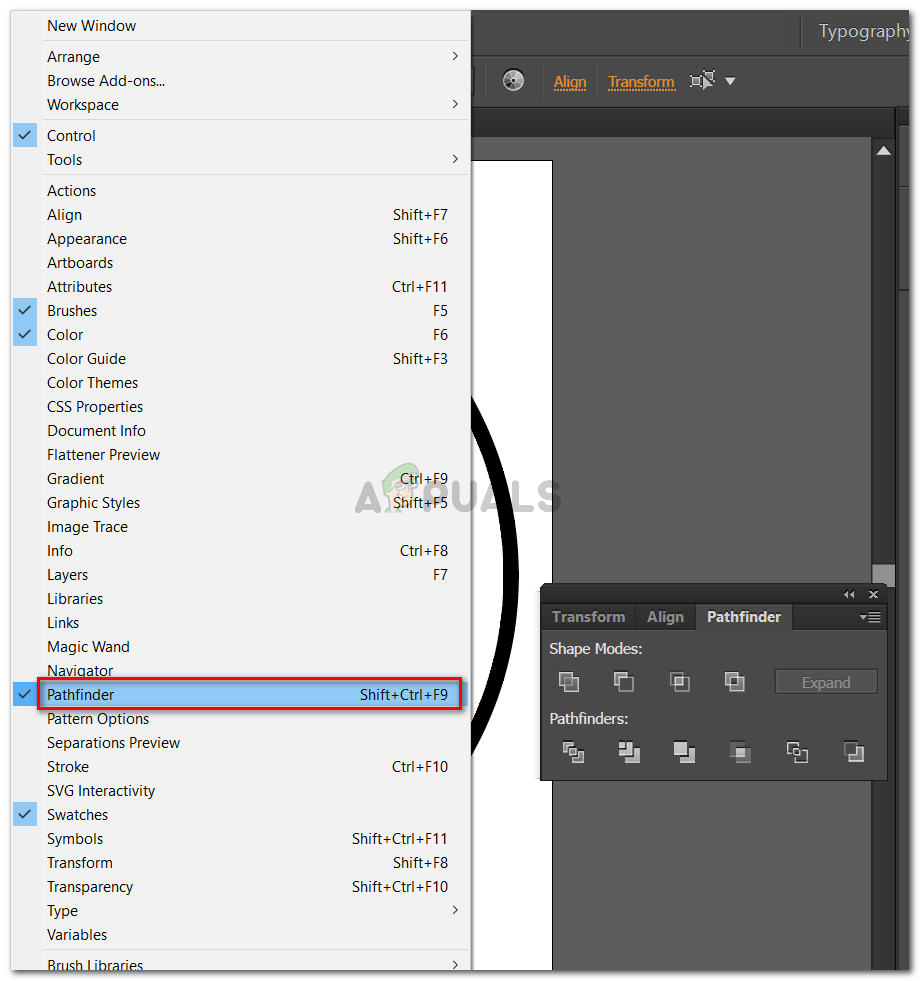
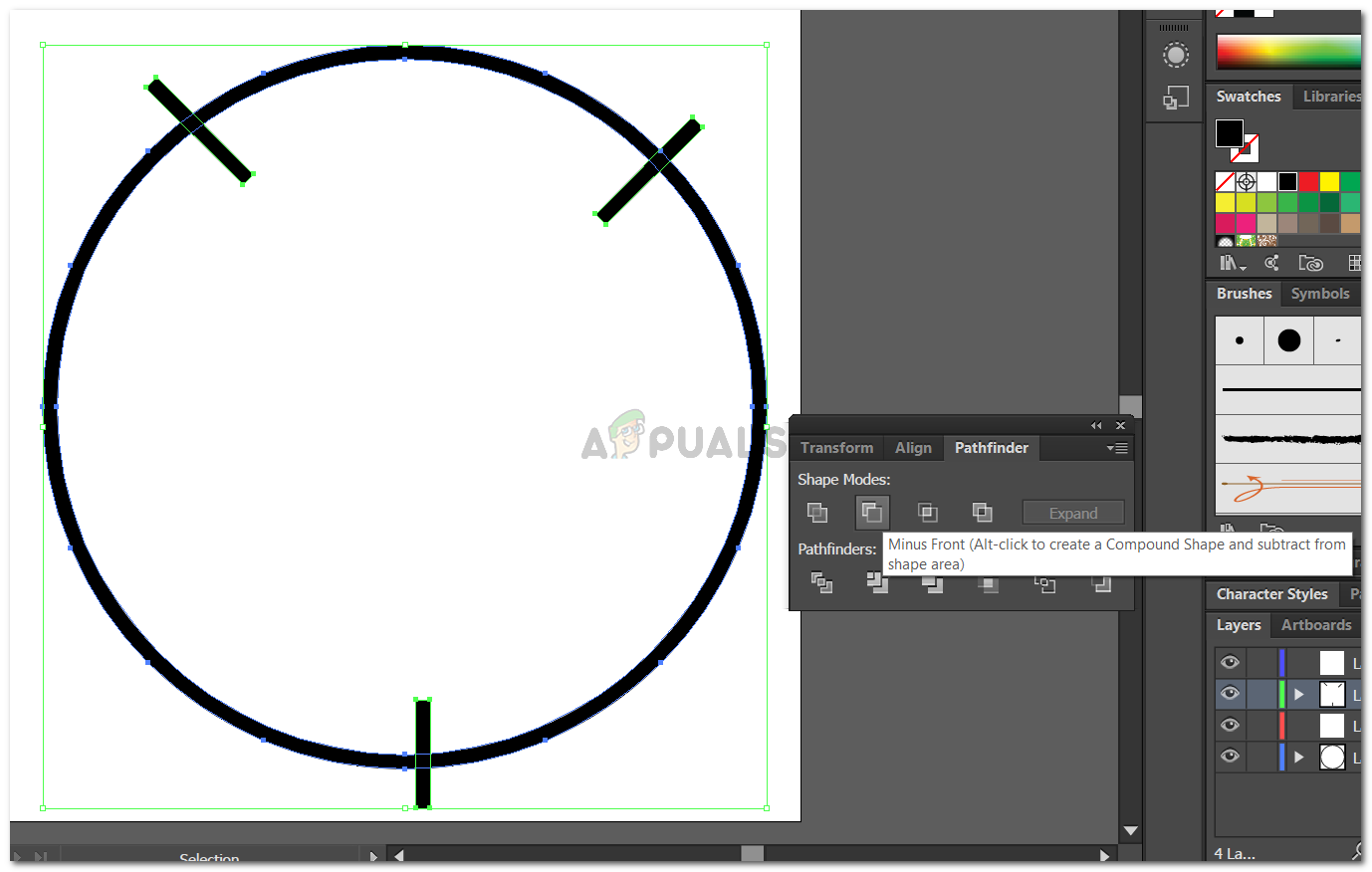
- Sau khi tạo các nét phác thảo, bạn sẽ chọn ba lớp cho các đường (các vết cắt trong trường hợp này), và nhóm chúng lại để tạo thành một hình dạng duy nhất. Một trong ba dòng này đã được nhóm lại, bây giờ bạn cũng sẽ chọn vòng kết nối, nhưng bạn sẽ không nhóm nó bây giờ. Bạn sẽ mở Pathfinder, có thể được truy cập thông qua tab Windows trên thanh công cụ trên cùng.

Người tìm đường
- Để tạo các vết cắt trên vòng tròn ở các vị trí của các đường, bạn cần nhấp vào tùy chọn từ Pathfinder có nội dung ‘Minus Front’.

Mặt trước trừ
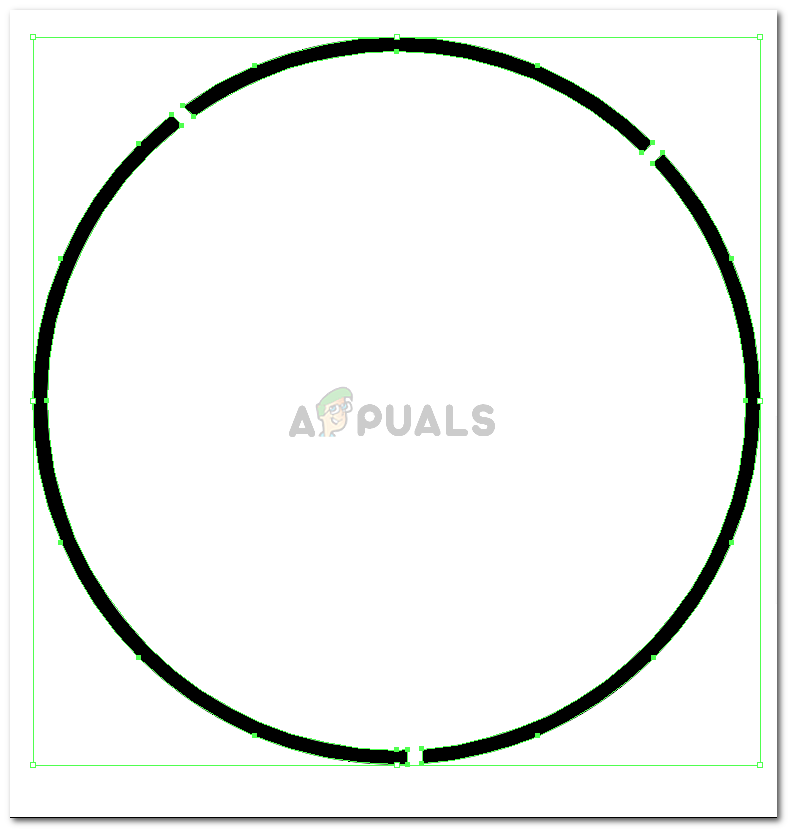
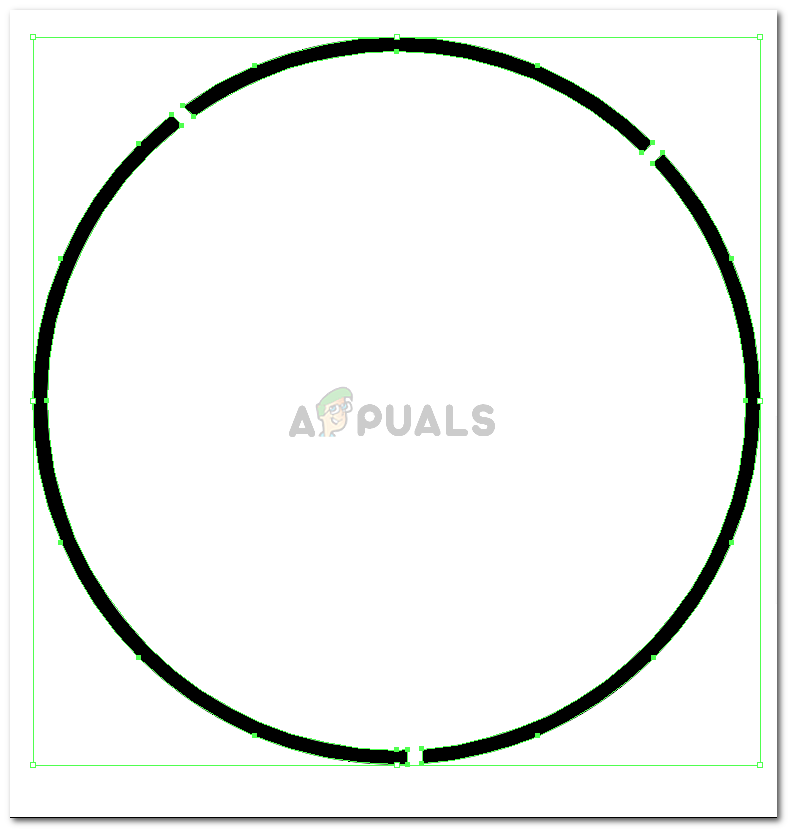
Thao tác này sẽ cắt vòng tròn khỏi các khoảng trống bị các đường chồng lên nhau và hình dạng bây giờ sẽ giống như thế này.

Vòng tròn hiện đã bị cắt
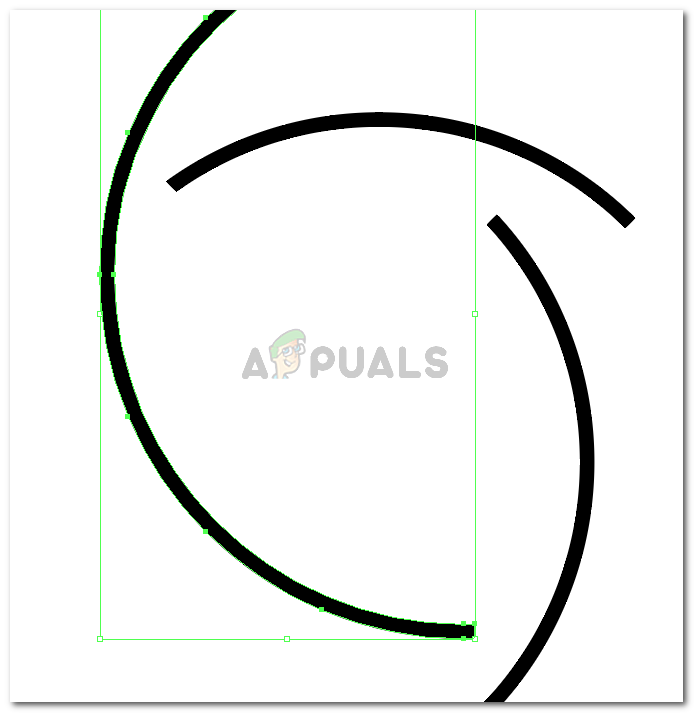
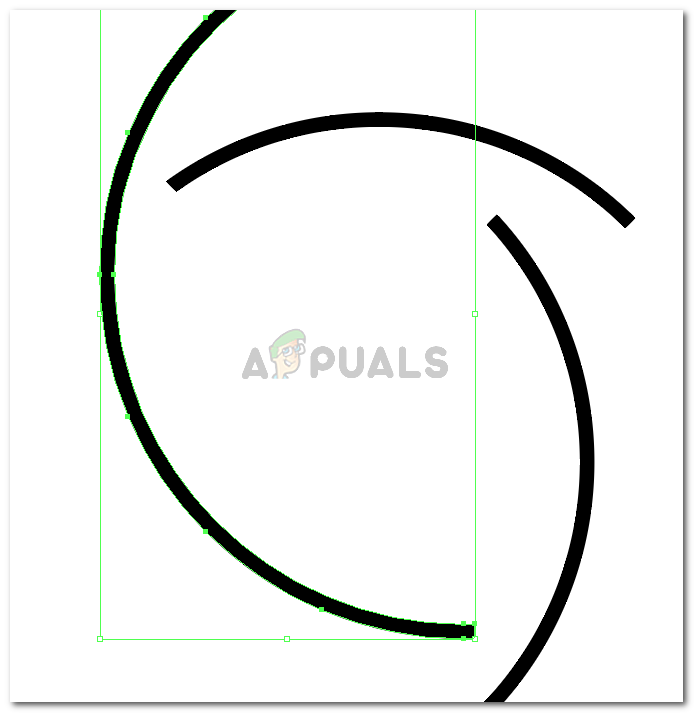
Nếu bạn di chuyển vòng tròn này xung quanh, toàn bộ hình dạng sẽ di chuyển cùng với nó. Bạn có thể nhấp chuột phải vào hình dạng này và bỏ nhóm ba đoạn nếu bạn muốn sử dụng các phần khác nhau của hình tròn một cách khác nhau.

Sử dụng các phân đoạn như bạn muốn
Một hướng dẫn quan trọng khác khi bạn tạo ra một khái niệm tương tự là, nếu bạn muốn có các vết cắt trên đường viền, bạn phải đảm bảo rằng hình dạng không có tô khi bạn tạo nó ngay từ đầu. Nếu bạn tô màu trắng hoặc tô bất kỳ màu nào khác trong hình cơ bản, chẳng hạn như hình tròn trong ví dụ này, thì kết quả sẽ rất khác so với những gì bạn đang thấy ở đây. Bạn có thể tự mình thử cả hai bộ này và xem sự khác biệt trong đầu ra mà nó tạo ra.
Mỗi nhà thiết kế đều có cách làm việc của riêng mình. Vì vậy, đây là cách tôi làm điều đó. Điều này không có nghĩa là cách bạn làm, hoặc cách bạn được dạy là sai. Có rất nhiều cách để thực hiện mọi việc, bạn có thể chọn cách phù hợp nhất với mình và mang lại cho bạn kết quả tốt nhất.