Nguyên tắc thiết kế 3D cơ bản dựa trên ngôn ngữ Material Design của Google. Tín dụng hình ảnh: Icons8
Phản đối kiểu bố cục 2D phẳng và bóng bẩy vẫn đang thịnh hành trên nhiều thiết bị ngày nay, Google đã phát hành ngôn ngữ thiết kế 3D dựa trên lưới của mình, Vật liệu thiết kế , vào mùa hè năm 2014. Kể từ đó, là năm nay, chúng ta thấy Google sử dụng nó như một phần của cuộc đại tu máy chủ, đám mây, phần mềm và dịch vụ của mình. Có vẻ như Google đang dành năm 2018 để nâng cấp các sản phẩm của mình và tích hợp chúng vào ngôn ngữ Material Design để tạo ra các ứng dụng thân thiện với người dùng và đáp ứng người tiêu dùng nhất trên web. Ngôn ngữ mới cũng đạt được mức độ đồng nhất cao trên tất cả các nền tảng và thiết bị bất kể hình dạng và loại màn hình. Điều này cho phép các lập trình viên tạo các ứng dụng bằng một ngôn ngữ tiêu chuẩn thích ứng với bất kỳ màn hình nào ngoài đó và giữ lại tất cả các chức năng như dự định. Đây là một nhiệm vụ khá khó khăn đối với các nhà phát triển ứng dụng ngày nay và Material Design đã làm cho nó trở nên dễ dàng hơn rất nhiều.
Các nguyên tắc cơ bản của ngôn ngữ tuân theo một cách tiếp cận rất ưu tiên người dùng bằng cách thiết lập những gì người dùng muốn xem và dịch nó sang một định dạng có thể giải mã một cách tự nhiên theo cách tương tự đối với mắt người. Chúng tôi không nhìn thấy các đối tượng trong 2D. Tầm nhìn của con người nhìn thấy chiều dài, chiều rộng và chiều sâu, và Material Design dựa trên cả ba kích thước đó của tầm nhìn, xem xét các vị trí trên lưới tiêu chuẩn của nó để có chiều sâu cũng như xác định cách các lớp thiết kế chồng lên nhau. Việc đưa chiều sâu vào phối cảnh trên màn hình cũng tạo thêm cảm giác nặng nề cho các đối tượng được nhìn thấy. Điều này làm cho các cử chỉ thực tế hơn trên một phần của người dùng và hành vi đáng tin cậy hơn của các đối tượng trên màn hình.

Xu hướng thiết kế phẳng so với cuộc cách mạng thiết kế vật liệu. Tín dụng hình ảnh: Greynium Information Technologies Pvt. Ltd
Mặc dù xu hướng hai chiều đã và vẫn được coi là một sự phát triển thực tế trong thiết kế ứng dụng được biết đến với việc loại bỏ các yếu tố ngoại vi như bóng và không gian để cho phép lưới màn hình được sử dụng tốt hơn, việc giới thiệu lại chiều thứ ba chậm chạp bởi Material Design của Google mang lại quay lại các bóng tối quan trọng mà trên thực tế đã giúp người xem giải mã những gì trên màn hình. Lý do phương pháp tiếp cận 2D được thành lập liên quan nhiều đến thực tế là khó đạt được sự đồng nhất giữa các kích thước màn hình khác nhau với nhiều thiết bị ngoại vi như vậy trên màn hình. Tuy nhiên, Google đã cố gắng tìm ra cách để giữ các thiết bị ngoại vi đó và trên thực tế, mở rộng cơ sở hiển thị của mình hơn bao giờ hết. Material Design có thể sử dụng màn hình tròn nhỏ nhất trên đồng hồ cũng như màn hình hình chữ nhật thương mại lớn nhất, tất cả đều bằng một ngôn ngữ.
Google đã đầu tư rất nhiều thời gian, công sức và nhân lực vào việc phát triển ngôn ngữ này vì đối với họ, đây không phải là về một trình duyệt web hay một vài điện thoại thông minh khác nhau. Trong thập kỷ qua, Google đã đắm mình vào bất kỳ và mọi thứ công nghệ. Từ việc thiết kế trợ lý thông minh, máy điều hòa không khí thông minh, TV thông minh, kính thông minh và cửa sổ thông minh đến việc tiếp tục phát triển điện thoại thông minh, máy tính bảng và máy tính cá nhân hàng đầu, Material Design đặt ra ngôn ngữ tiêu chuẩn được sử dụng để lập trình bất kỳ thứ gì Google đặt ra. Ngôn ngữ này cho phép giao tiếp liền mạch giữa tất cả các thiết bị và ứng dụng của Google đồng thời giúp các lập trình viên chuẩn hóa các ứng dụng của họ thành một ngôn ngữ trên toàn Google dễ dàng hơn.
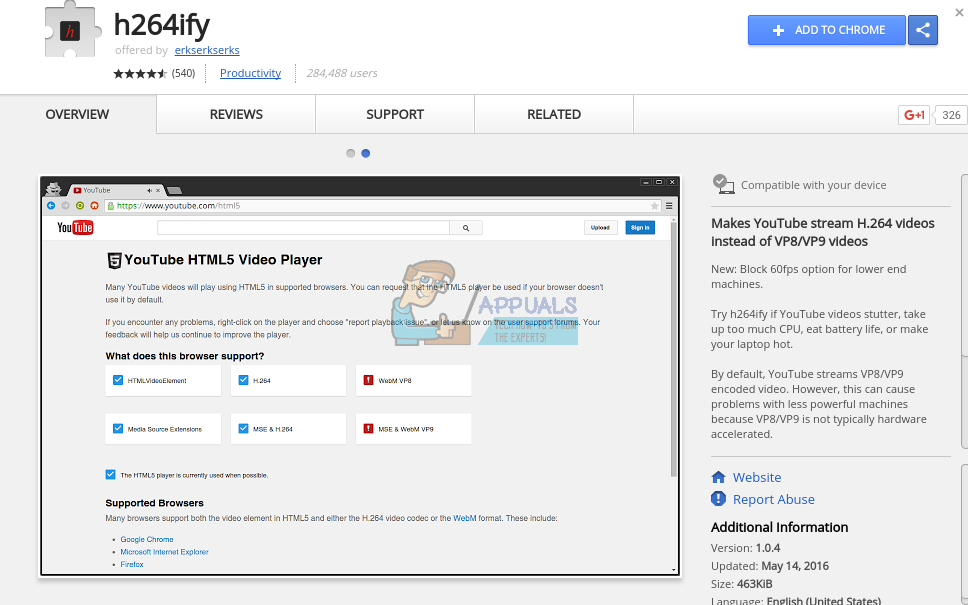
Sau khi nâng cấp Google Mail với Material Design vào đầu năm nay, Google đã để mắt đến việc phát triển trình duyệt web phổ biến của mình và tin tốt là chúng tôi sẽ bắt đầu hành trình khi bản nâng cấp phát triển. Google Chrome từ lâu đã có chế độ dành cho nhà phát triển được tích hợp trong trình duyệt của mình để liên tục triển khai các phát triển trình duyệt của mình để kiểm tra thời gian thực trước khi chúng được phát hành chính thức trên chính trình duyệt web tiêu chuẩn. Mặc dù các bản cập nhật trong phiên bản này đang ở giai đoạn thử nghiệm và dễ bị trục trặc và gặp sự cố, hãy chuyển Chrome của bạn sang Chim hoàng yến có thể cho phép bạn ngồi ở hàng ghế đầu trong quá trình phát triển trình duyệt web. Google nói: “Hãy bắt đầu từ rìa web, nhưng“ Hãy cảnh báo: Canary có thể không ổn định ”. Nghe từ nhiều người đam mê công nghệ đã nhận xét về hành trình của họ với Chrome Canary, chúng tôi có thể mong đợi trình duyệt loại bỏ nhiều thứ làm lộn xộn màn hình của chúng tôi và chuyển sang với một màn hình đẹp hơn và đẹp hơn mà bằng cách nào đó vẫn chưa phù hợp với triết lý thẻ kho của ngôn ngữ Material Design.

Ý tưởng về kho thẻ của Google dựa trên thiết kế material design nào được tạo ra. Tín dụng hình ảnh: Nhà phát triển Google
Với những tích hợp gần đây của Material Design vào các dịch vụ của Google, đặc biệt là hệ điều hành Android nổi tiếng, chúng ta chỉ có thể mong đợi thấy nhiều hơn trong vô số thiết bị hàng ngày mà Google cung cấp. Material Design dường như là cách Google lập trình thế giới một cách hoàn hảo cùng nhau và chúng tôi không thể hạnh phúc hơn khi nó được thực hiện theo cách đảm bảo sự hài lòng của đôi mắt và cách chúng ta muốn nhìn thế giới của mình.















![[FIX] Vấn đề về kết nối WiFi của iOS và iPadOS 14](https://jf-balio.pt/img/how-tos/59/ios-ipados-14-wifi-connectivity-issues.jpg)