Trong thế giới hiện đại, nếu chúng ta nhìn xung quanh, chúng ta có thể thấy rằng mọi thứ bao gồm cả thiết bị điện tử đều được tự động hóa ở một mức độ nào đó. Các kỹ thuật tự động hóa mới nhất được một số người áp dụng trong nhà của họ. Trong kỷ nguyên hiện đại này, mọi người nên lựa chọn các kỹ thuật tự động hóa mới nhất để làm cho cuộc sống của họ dễ dàng hơn. Thông thường trong nhà của chúng tôi, chúng tôi biến TRÊN , TẮT và đặt nhiệt độ theo cách thủ công trong máy điều hòa không khí của chúng tôi. Ngày nay, một thành phần đơn lẻ như mô-đun rơ le có thể được sử dụng để điều khiển các thông số điện tử khác nhau của ngôi nhà, ví dụ, chuyển đổi các thiết bị gia dụng, giám sát cảnh báo an ninh, tự động hóa cửa nhà để xe, v.v. Trong bài viết này, chúng tôi sẽ phát triển một hệ thống cho phép bạn điều khiển máy điều hòa không khí của mình bằng ứng dụng di động thay vì điều khiển từ xa. Vì điện thoại di động Android là phổ biến nhất trong số mọi người, vì vậy một ứng dụng Android là lựa chọn tốt nhất để điều khiển máy điều hòa không khí của chúng tôi.

Kiểm soát điều hòa không khí
Làm thế nào để thiết lập tất cả các thiết bị ngoại vi cần thiết với ESP32?
Để thực hiện bất kỳ dự án nào, người ta phải biết những thành phần cơ bản mà một người sẽ cần để hoàn thành nó là gì. Vì vậy, một cách tiếp cận tuyệt vời trước khi bắt đầu công việc là lập một danh sách đầy đủ tất cả các thành phần để tiết kiệm thời gian và tránh nguy cơ bị mắc kẹt ở giữa dự án. Dưới đây là danh sách đầy đủ của tất cả các thành phần dễ dàng có sẵn trên thị trường. Sau khi sắp xếp các thành phần phần cứng, chúng tôi sẽ thiết kế ứng dụng Android của riêng mình để điều khiển máy điều hòa không khí của chúng tôi:
Bước 1: Các thành phần được sử dụng (Phần cứng)
- ESP32
- Mô-đun màn hình OLED MakerFocus I2C
- Điện trở phụ thuộc ánh sáng
- Nút nhấn chuyển đổi
- Bộ thu IR
- Điện trở 1K Ohm (x4)
- Bóng bán dẫn NPN BC 338
- Cáp nhảy
- Bộ thu TSOP
- Breadboard
- Bộ sạc Android
Bước 2: Các thành phần được sử dụng (Phần mềm)
Khi chúng tôi sẽ tạo ra một công tắc không dây , chúng ta sẽ cần một nút để bật và tắt nó. Chúng tôi muốn sử dụng điện thoại di động để vận hành nút này vì vậy chúng tôi sẽ cần phát triển một ứng dụng cho việc đó. Ứng dụng tiện lợi nhất là ứng dụng android và chúng ta cần cài đặt hai phần mềm này để kết nối với ứng dụng đó. Cả hai đều được liệt kê dưới đây:
- Android Studio
- JAVA JDK
Bước 3: Cài đặt Android Studio
Trước khi cài đặt Android Studio , chúng tôi sẽ cài đặt JAVA JDK trước. Để cài đặt cái này, hãy nhấp vào exe tập tin mà bạn đã tải xuống từ liên kết trên và nhấp vào tiếp theo cho đến khi nó được cài đặt thành công. Bây giờ, hãy thực hiện các bước sau để dấu nhắc lệnh của bạn nhận ra java như một lệnh bên ngoài hoặc bên trong.
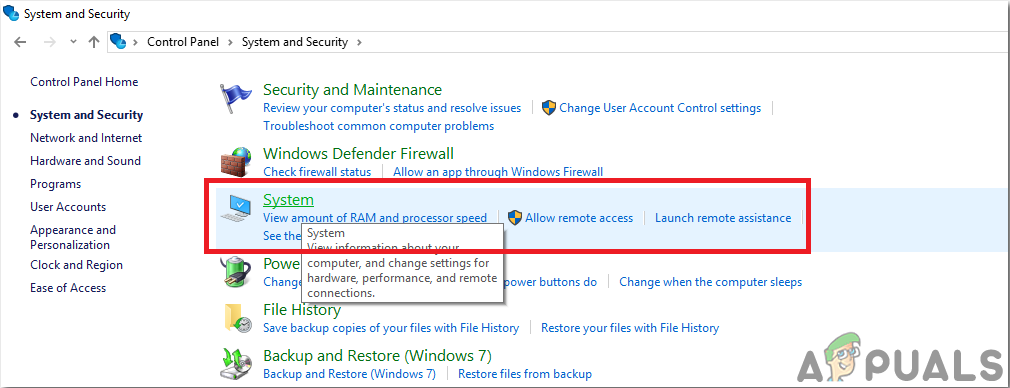
- Mở Bảng điều khiển và nhấp vào Hệ thống và Bảo mật .
- Bấm vào Hệ thống.

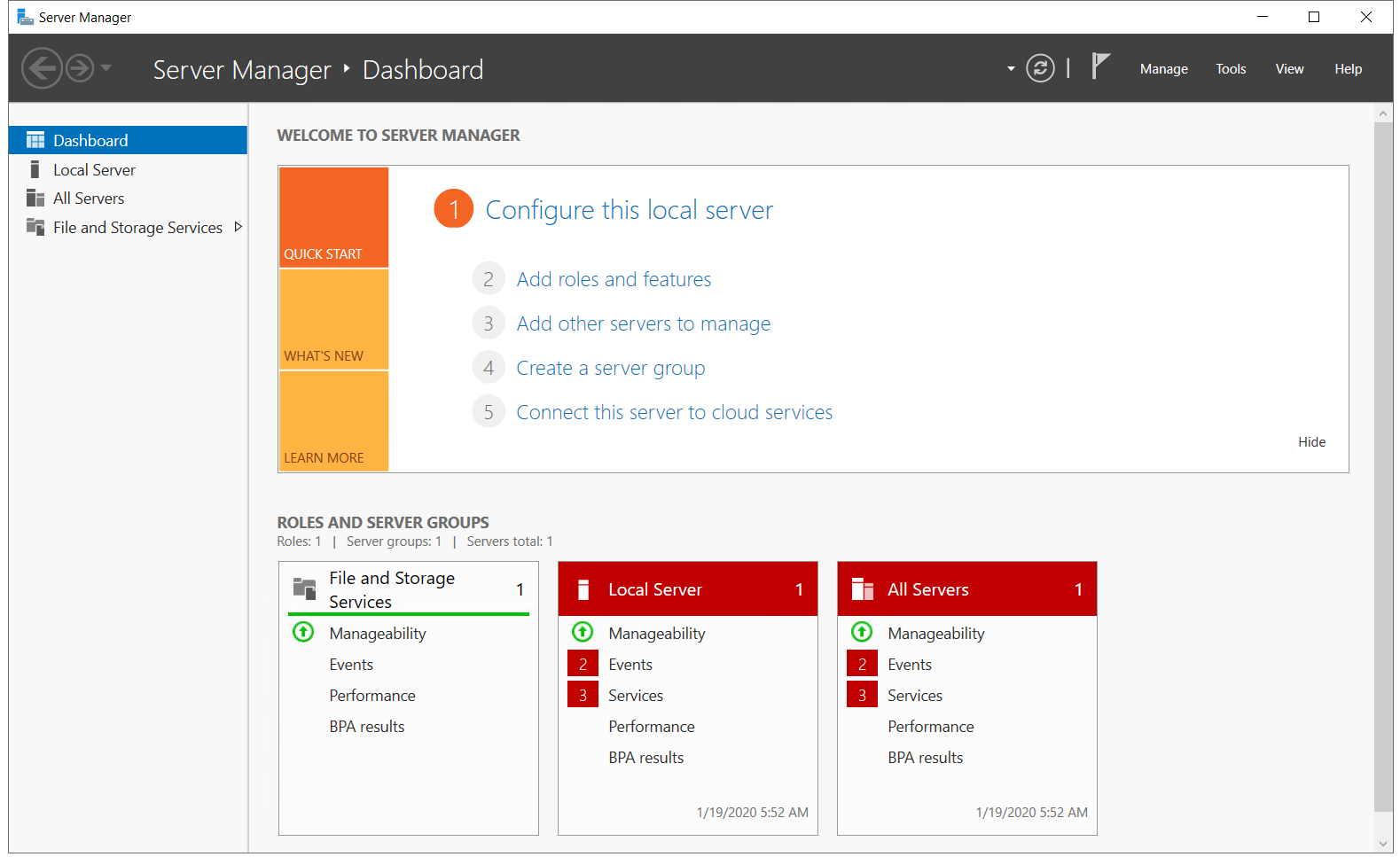
Hệ thống
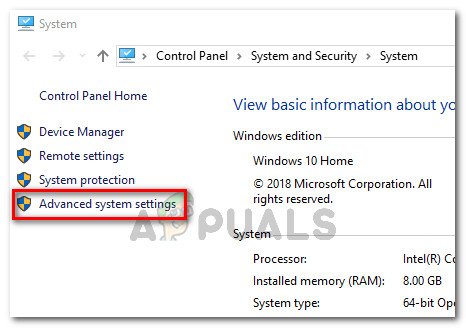
- Bấm vào Cài đặt hệ thống nâng cao và sau đó nhấp vào Các biến môi trường.

Thiết lập hệ thống nâng cao
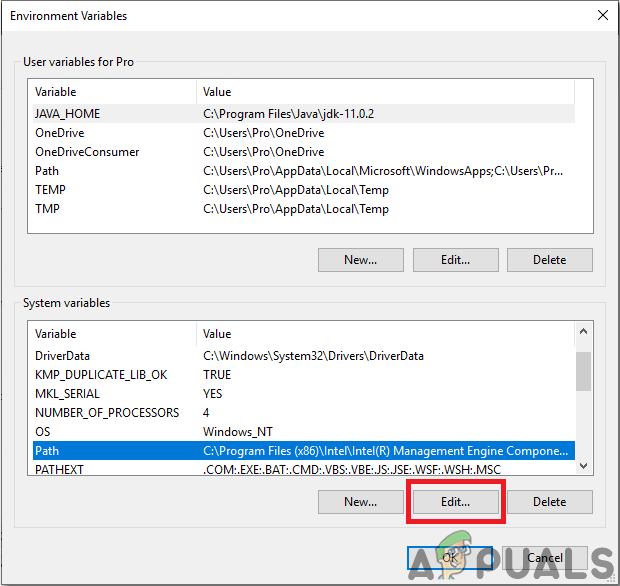
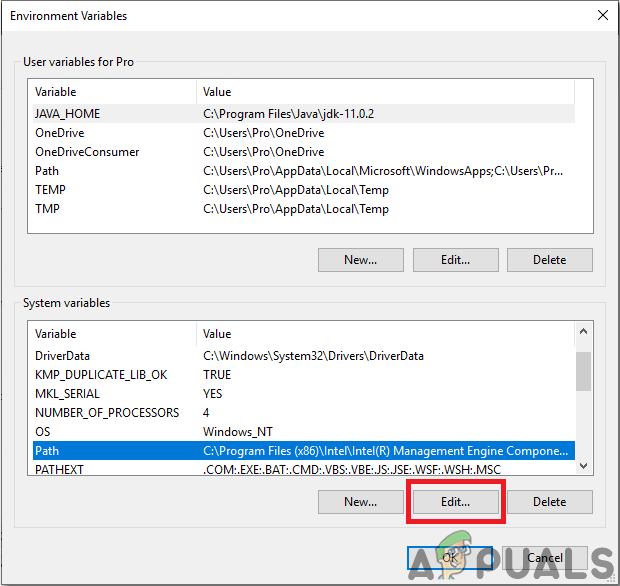
- Trong phần Biến hệ thống, nhấp vào đường dẫn và sau đó nhấp vào chỉnh sửa. Một mới Chỉnh sửa biến môi trường hộp sẽ xuất hiện.

Chỉnh sửa đường dẫn
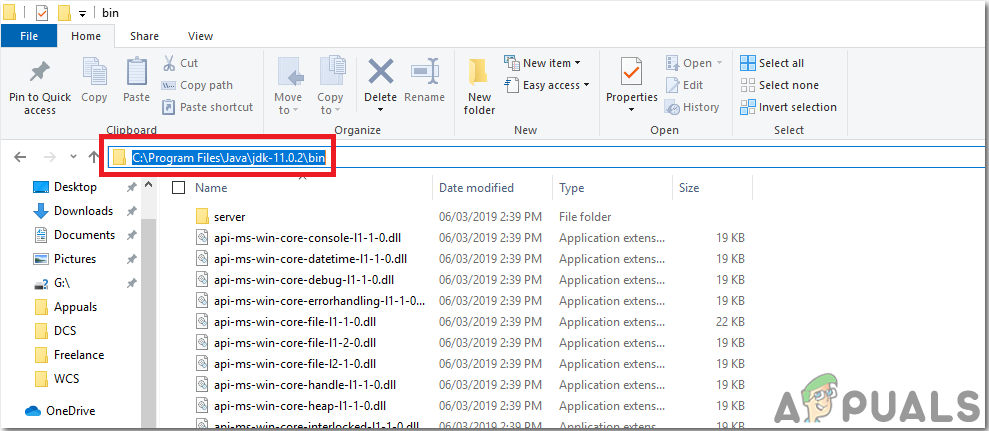
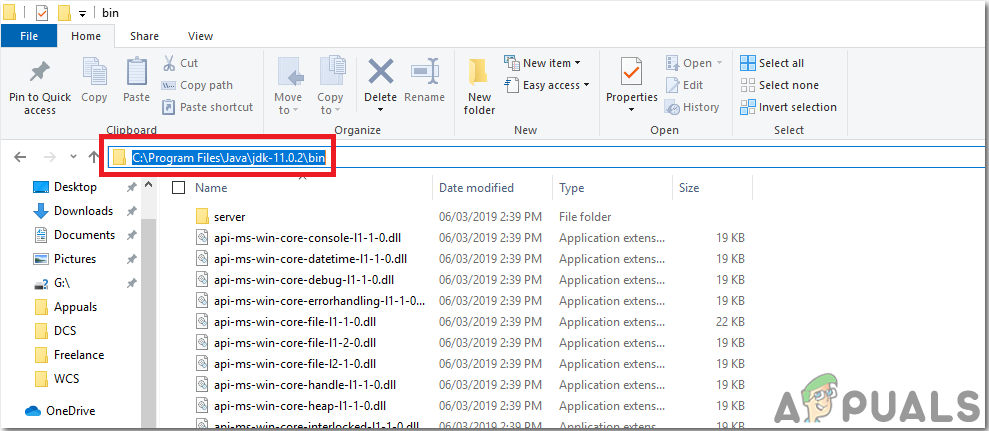
- Bây giờ đi đến C: Program Files Java trong PC của bạn. Mở thư mục JDK, nhấp vào thư mục bin và sau đó sao chép đường dẫn của thư mục đó.

Đường dẫn của thư mục Bin
- Bây giờ, hãy chuyển đến hộp Chỉnh sửa biến môi trường và nhấp vào mới để tạo một biến mới. Dán đường dẫn mà bạn đã sao chép ở bước trên vào biến mới và lưu nó.
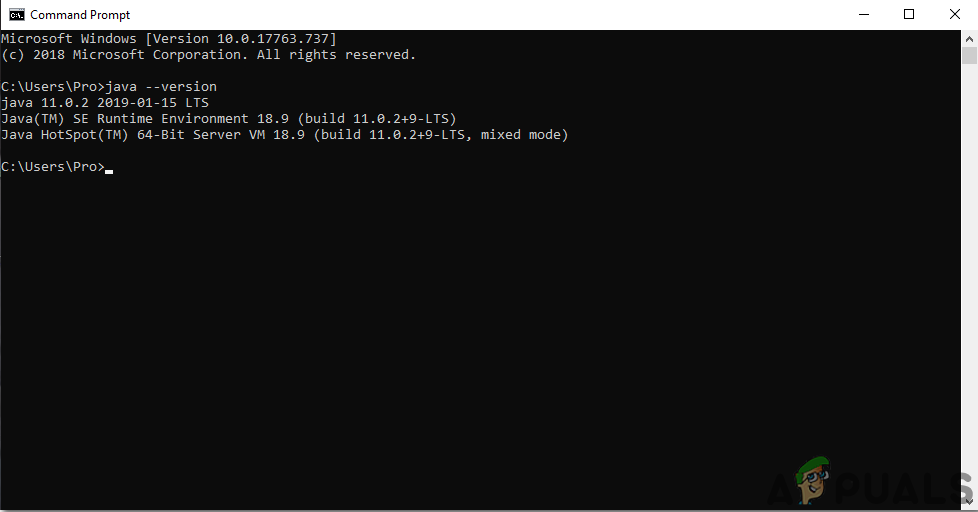
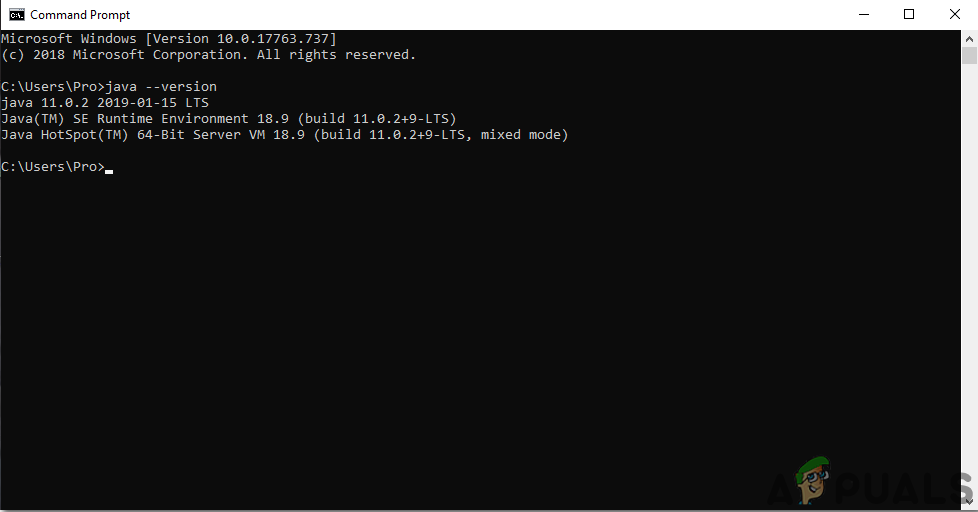
- Bây giờ để xác nhận, nếu nó đã được cài đặt hoàn chỉnh, hãy mở dấu nhắc lệnh và nhập java –version.

Phiên bản JAVA
Bây giờ là bạn đã cài đặt thành công Java JDK trên máy tính của mình. Bây giờ hãy để chúng tôi cài đặt Android Studio trên máy tính của bạn. Cài đặt phần mềm này rất dễ dàng. Bạn cần mở tệp đã tải xuống và nhấp vào tiếp theo cho đến khi phần mềm của bạn được cài đặt hoàn chỉnh.
Bước 4: Kết nối với Firebase
Bây giờ khi chúng tôi đã cài đặt xong Android Studio, hãy khởi chạy nó và tạo một dự án mới để kết nối nó với firebase. Để thực hiện việc này, hãy làm theo các bước sau.
- Khởi chạy Android Studio và tạo một dự án mới bằng cách nhấp vào Hoạt động trống .
- Bây giờ đặt tên cho dự án của bạn là computerSwitc, lựa chọn Kotlin làm ngôn ngữ và chọn cấp API tối thiểu theo điện thoại di động của bạn.
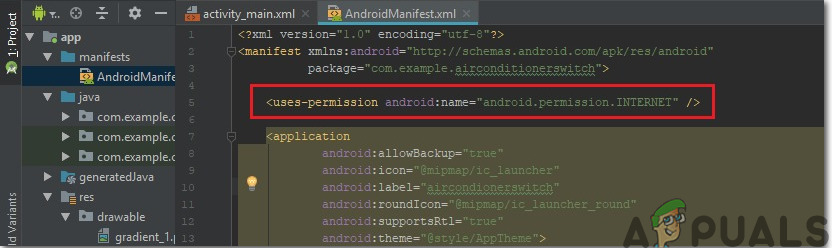
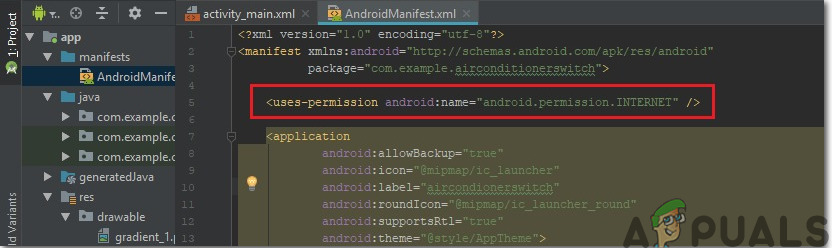
- Vì chúng ta sẽ sử dụng internet để điều khiển các chân của pi mâm xôi. Chúng tôi sẽ đặt quyền truy cập wifi cục bộ trong ứng dụng của mình. Để làm điều này, hãy truy cập ứng dụng> tệp kê khai> AndroidManifest.xml và thêm lệnh sau.

Quyền truy cập Internet
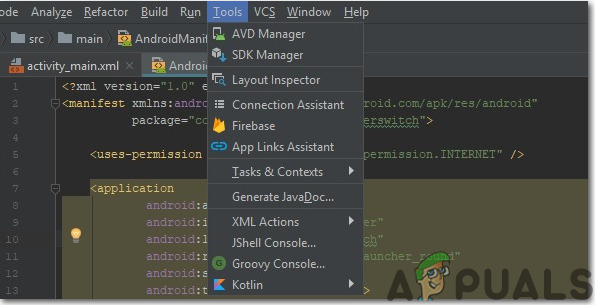
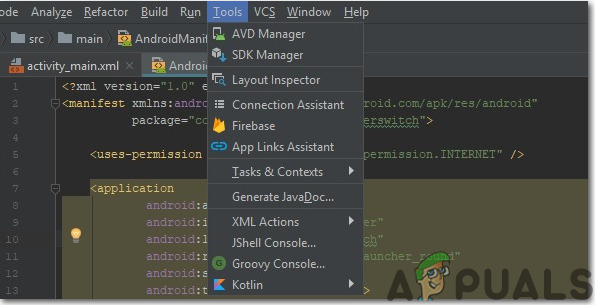
- Bây giờ, hãy nhấp vào n Công cụ. Một menu thả xuống sẽ xuất hiện từ đó, hãy chọn Firebase.

Kết nối Firebase
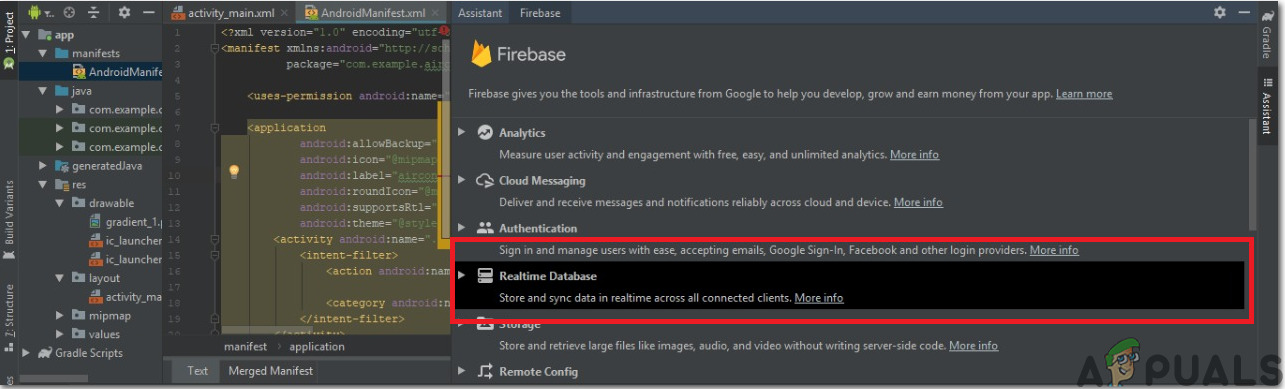
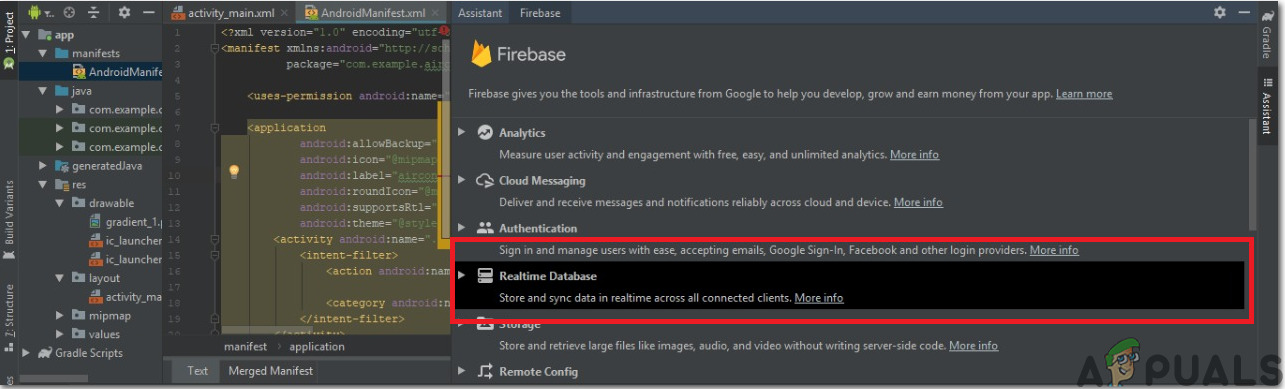
- Một menu lớn sẽ xuất hiện ở phía bên phải của màn hình sẽ cung cấp menu của hầu hết mọi dịch vụ mà firebase đang cung cấp. Nhưng hiện tại trọng tâm chính của chúng tôi là Cơ sở dữ liệu thời gian thực. Vì vậy, hãy nhấp vào Cơ sở dữ liệu thời gian thực. Một liên kết đến “ Lưu và truy xuất dữ liệu ' sẽ xuất hiện. Nhấp vào liên kết đó.

Trợ lý Firebase
- Kết nối trên Kết nối với Firebase cái nút. Nó sẽ đưa bạn đến trình duyệt web mặc định. Đầu tiên, nó sẽ yêu cầu bạn đăng nhập vào tài khoản Gmail của mình. Sau đó bấm vào Thêm Cơ sở dữ liệu thời gian thực vào ứng dụng của bạn và chấp nhận những thay đổi.
- Bây giờ đi đến Bảng điều khiển Firebase . Ở đó bạn sẽ thấy một dự án đã được thực hiện. Biểu trưng android trên biểu tượng của projet đó có nghĩa là nó đã thuộc về một ứng dụng android.
- Từ Phát triển, xây dựng menu xuất hiện ở bên trái của màn hình, chọn Cơ sở dữ liệu. Một nút của Tạo nên cơ sở dữ liệu sẽ xuất hiện ở bên phải. Bấm vào nút đó.
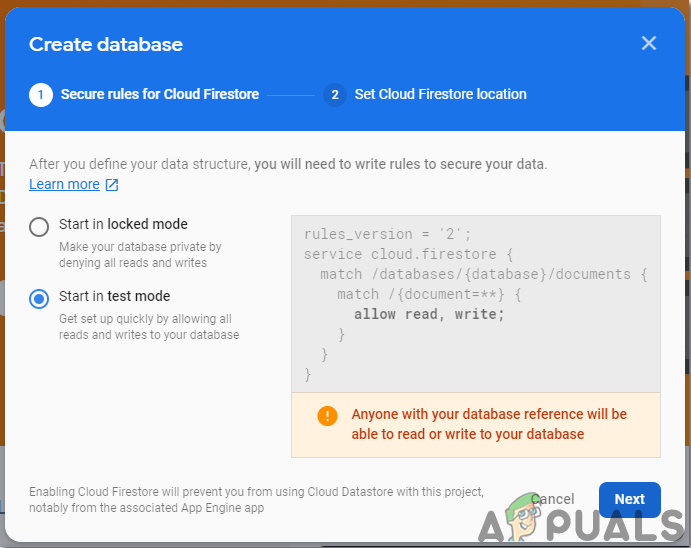
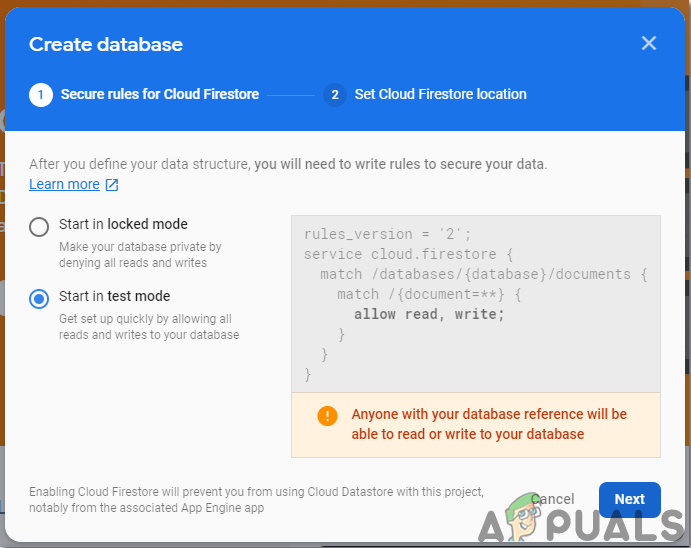
- Một menu sẽ xuất hiện yêu cầu đặt chế độ cho cơ sở dữ liệu của bạn. Bấm vào chê độ kiểm tra và sau đó nhấp vào Kích hoạt .

Chê độ kiểm tra
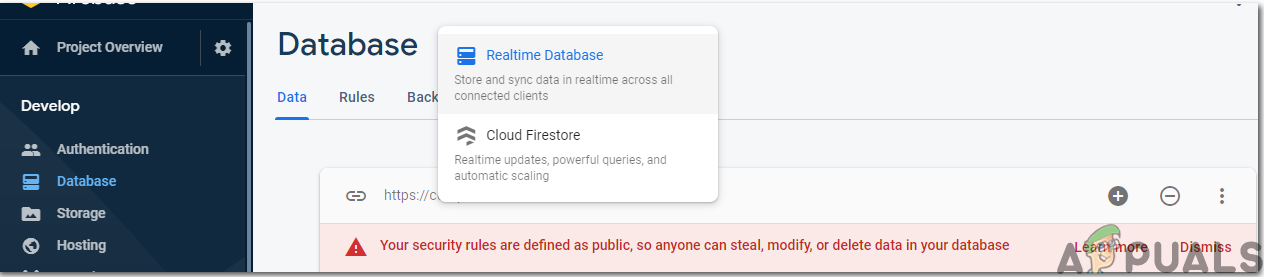
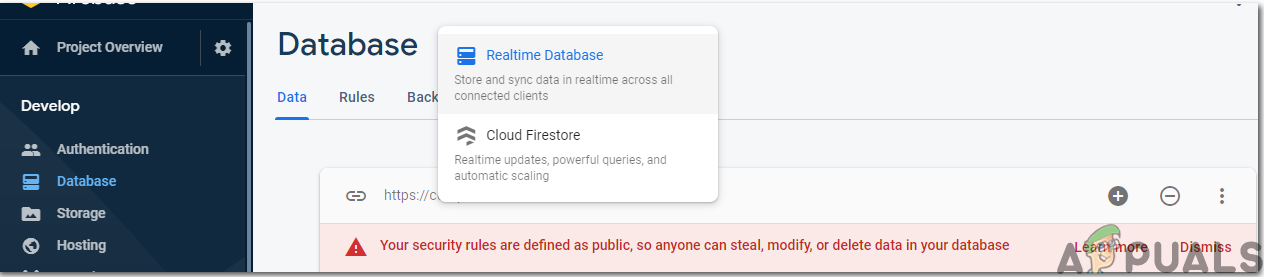
- Bây giờ, một bước thực sự quan trọng cần nhớ là thay đổi Cloud Firestore đến Cơ sở dữ liệu thời gian thực. Để làm như vậy, hãy nhấp vào nút hiển thị trong hình dưới đây và thay đổi tùy chọn mong muốn.

Firebase thời gian thực
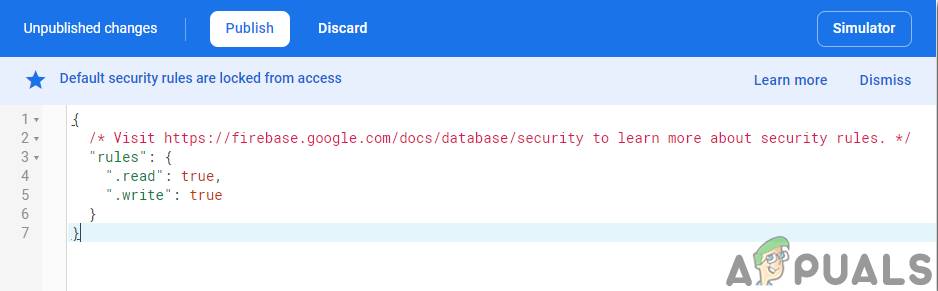
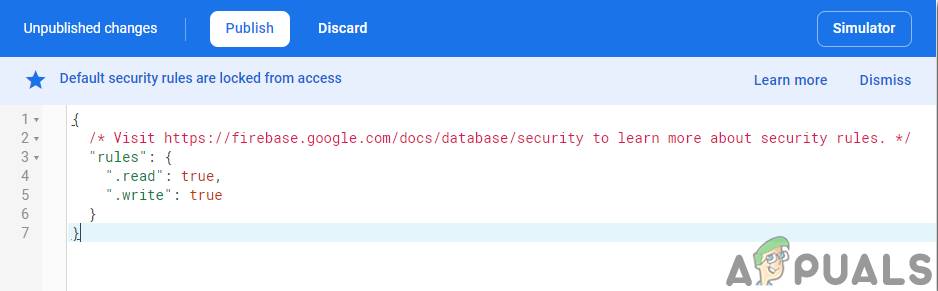
- Bây giờ hãy nhấp vào Quy tắc tab và thay đổi cấu hình thành Thật . Khi mọi thứ đã hoàn tất, hãy nhấp vào Công bố .

Thay đổi cấu hình
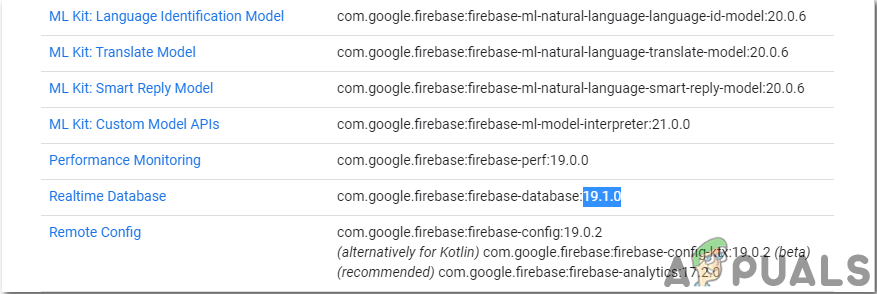
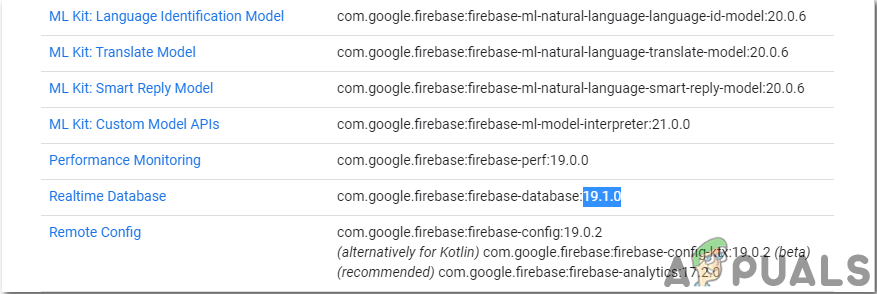
- Một điều bạn cần làm ngoài việc kết nối firebase là cập nhật phiên bản cơ sở dữ liệu. Đối với điều đó, hãy nhấp vào đi đến tài liệu . Bây giờ bấm vào hướng dẫn và chọn Hướng dẫn Android từ danh sách xuất hiện trên màn hình. Cuộn xuống cho đến khi một bảng xuất hiện. Tìm Cơ sở dữ liệu thời gian thực trong bảng đó và tìm phiên bản của nó. trong trường hợp của tôi, nó là 19.1.0.

Phiên bản
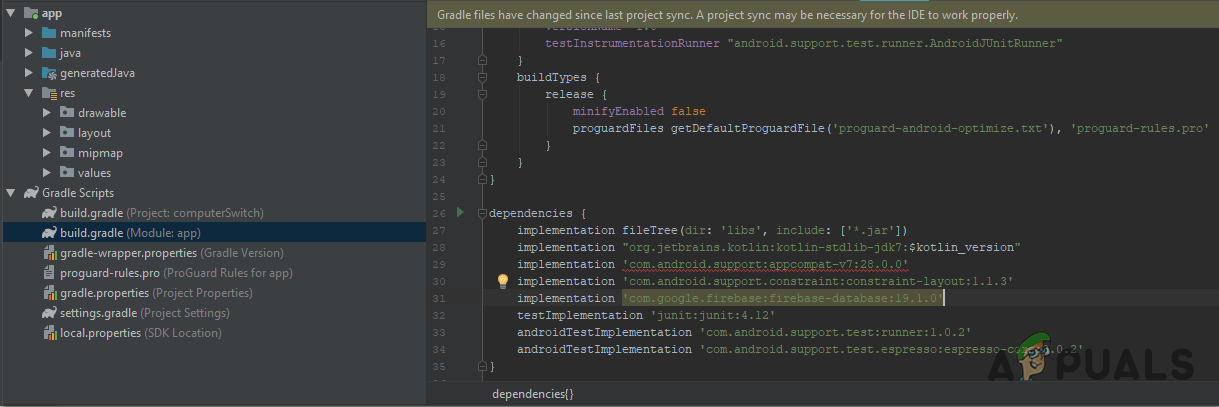
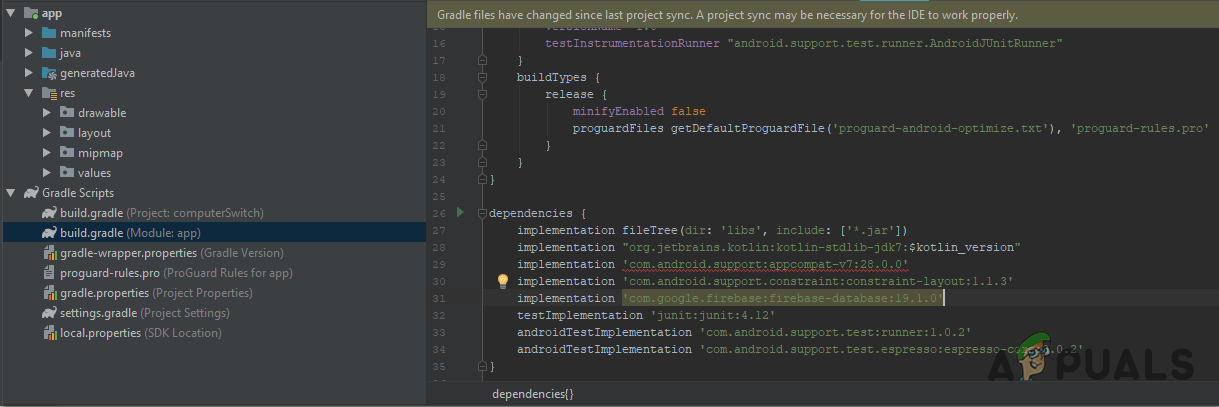
- . Bấm vào Gradle Scripts, menu ở bên trái màn hình. Sau đó chọn được xây dựng. gradle (Mô-đun: ứng dụng). Bây giờ trong mã, hãy tìm kiếm phiên bản của cơ sở dữ liệu Thời gian thực và thay thế nó bằng phiên bản mới.

Phiên bản Firebase
- Bây giờ đồng bộ hóa dự án bằng cách nhấp vào nút đồng bộ xuất hiện trên đầu màn hình.
Bước 5: Tạo bố cục
Bây giờ, khi ứng dụng Android của chúng tôi được kết nối với firebase, hãy để chúng tôi tạo bố cục ứng dụng của chúng tôi sẽ được người dùng sử dụng để bật hoặc tắt máy tính. Để tạo bố cục, hãy truy cập app> res> layout> activity_main.xml. nơi chúng tôi sẽ thiết kế một bố cục. Sao chép mã được cung cấp bên dưới để tạo chế độ xem văn bản.
Bố cục của ứng dụng của chúng tôi sẽ trông như thế này:

Bố cục ứng dụng
Bước 6: Bắt đầu với ESP32
Nếu bạn chưa làm việc trên Arduino IDE trước đây, đừng lo lắng vì từng bước thiết lập Arduino IDE được hiển thị bên dưới.
- Tải xuống phiên bản Arduino IDE mới nhất từ Arduino.
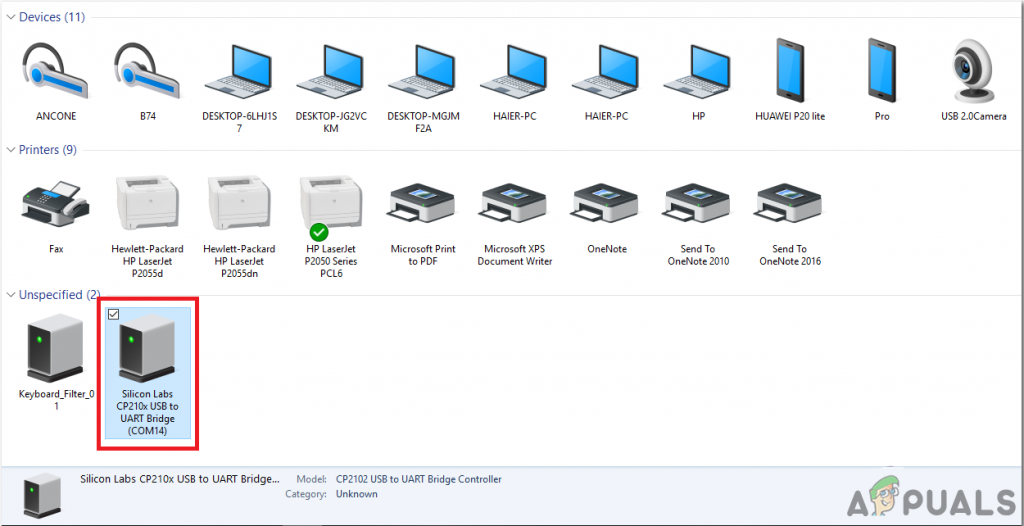
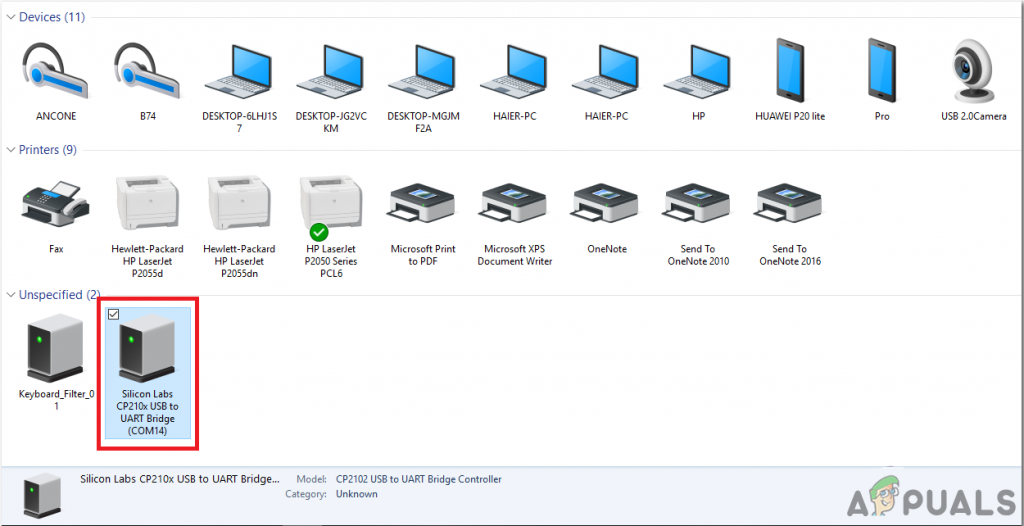
- Kết nối bảng Arduino của bạn với PC và mở Bảng điều khiển. Bấm vào Phần cứng và Âm thanh. Bây giờ mở Thiết bị và Máy in và tìm cổng mà bo mạch của bạn được kết nối. Trong trường hợp của tôi, nó là COM14 nhưng nó khác nhau trong các máy tính khác nhau.

Tìm cổng
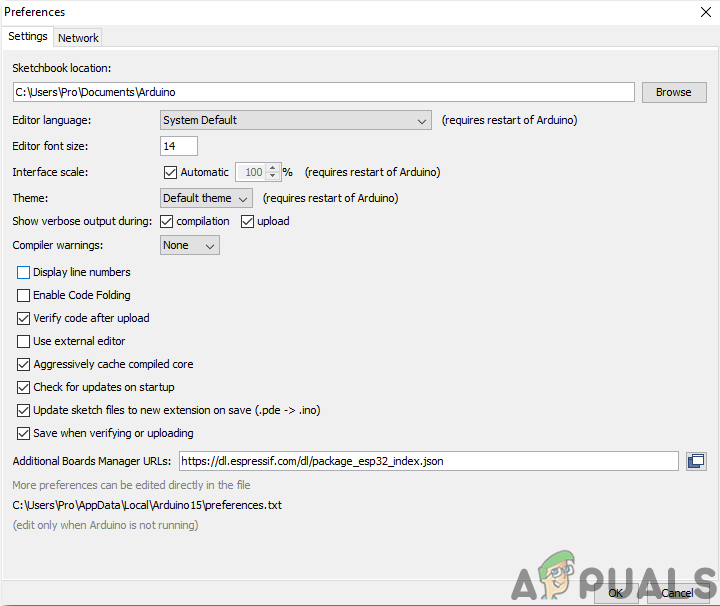
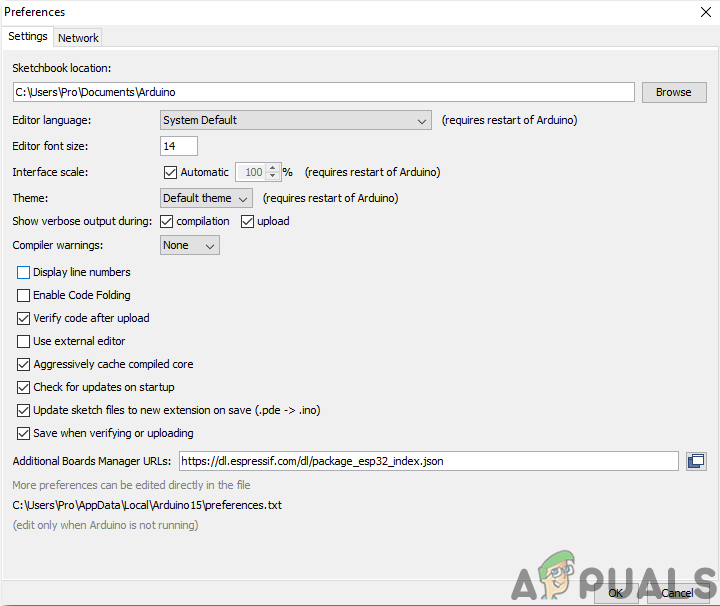
- Bấm vào Tệp và sau đó bấm vào Tùy chọn. Sao chép liên kết sau trong URL của Người quản lý Hội đồng Quản trị bổ sung. “ https://dl.espressif.com/dl/package_esp32_index.json '

Sở thích
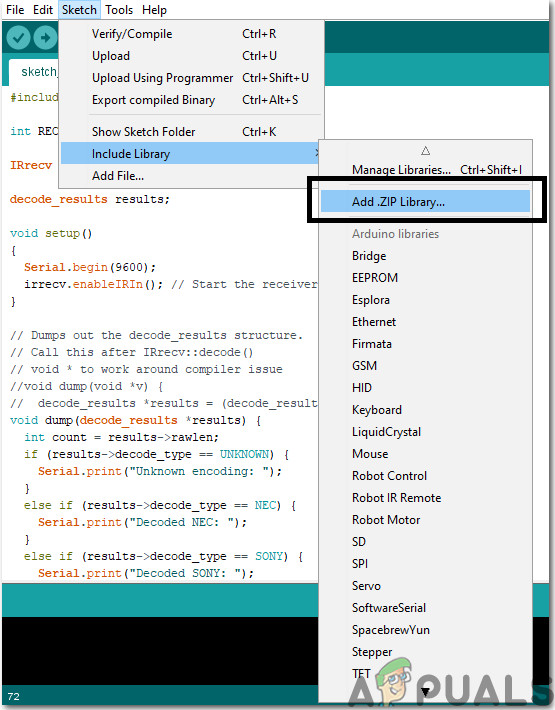
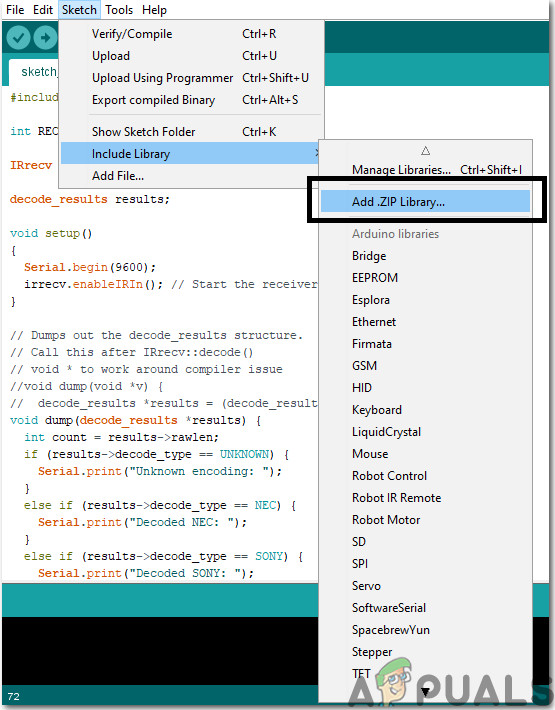
- Bây giờ, để sử dụng ESP32 với Arduino IDE, chúng ta cần nhập các thư viện đặc biệt cho phép chúng ta ghi mã trên ESP32 và sử dụng nó. hai thư viện này được đính kèm trong liên kết dưới đây. Để bao gồm thư viện, goto Phác thảo> Bao gồm Thư viện> Thêm Thư viện ZIP . Một hộp sẽ xuất hiện. Tìm thư mục ZIP trên máy tính của bạn và nhấp vào OK để bao gồm các thư mục.

Bao gồm Thư viện
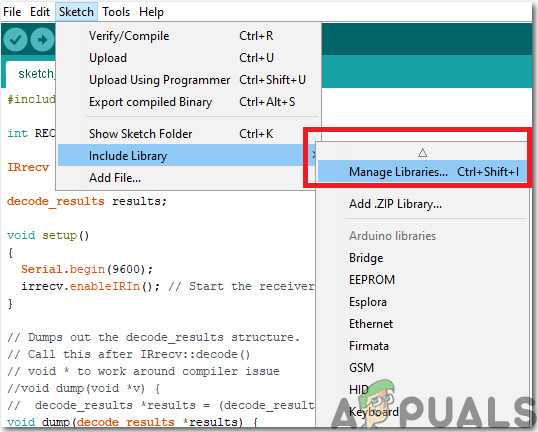
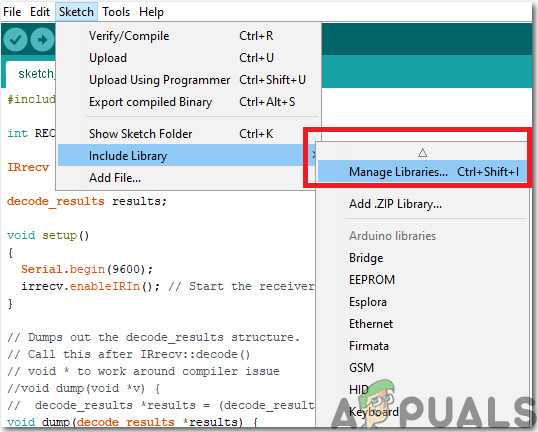
- Bây giờ đi đến Phác thảo> Bao gồm Thư viện> Quản lý Thư viện.

Quản lý các thư viện
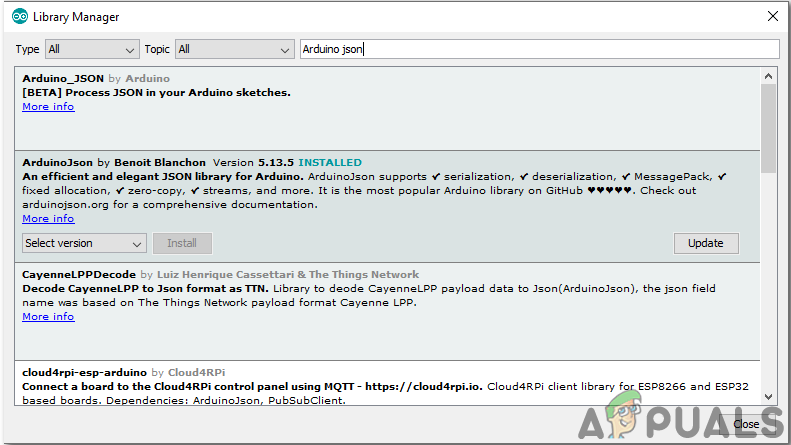
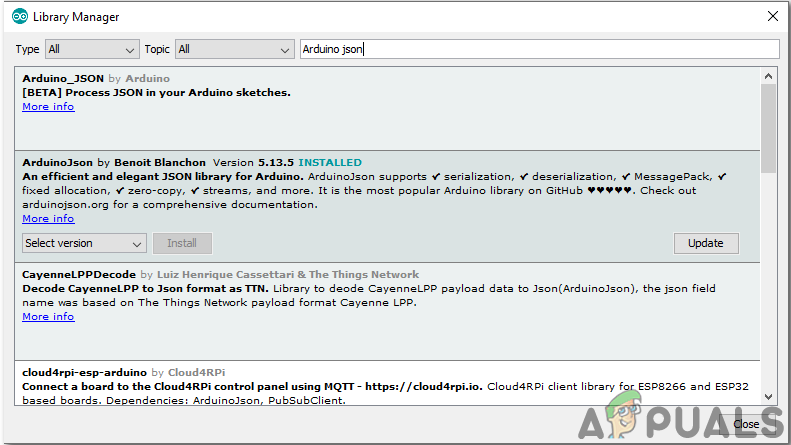
- Một Menu sẽ mở ra. Trong thanh tìm kiếm, nhập Arduino JSON. Một danh sách sẽ xuất hiện. Tải về Arduino JSON của Benoit Blanchon.

Arduino JSON
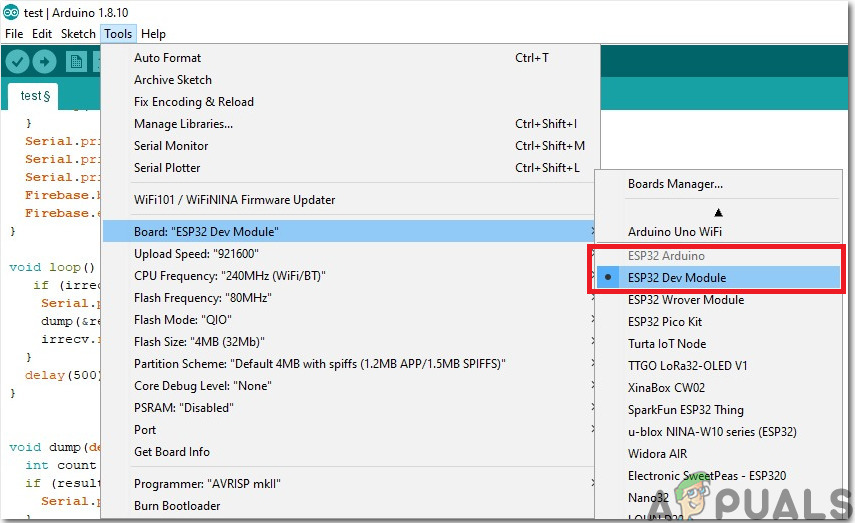
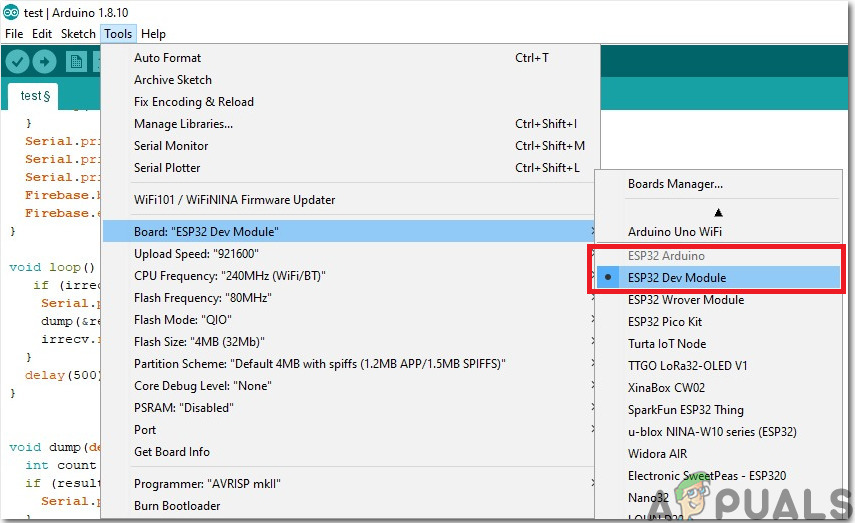
- Bây giờ hãy nhấp vào Công cụ. Một menu thả xuống sẽ xuất hiện. Đặt bảng thành Mô-đun nhà phát triển ESP.

Thiết lập bảng
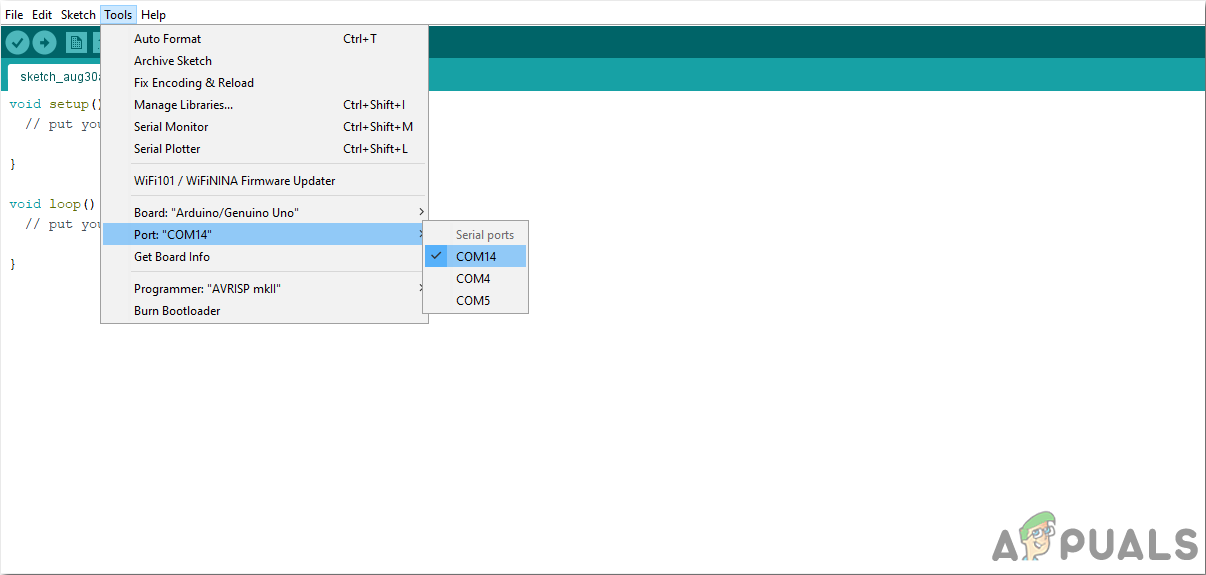
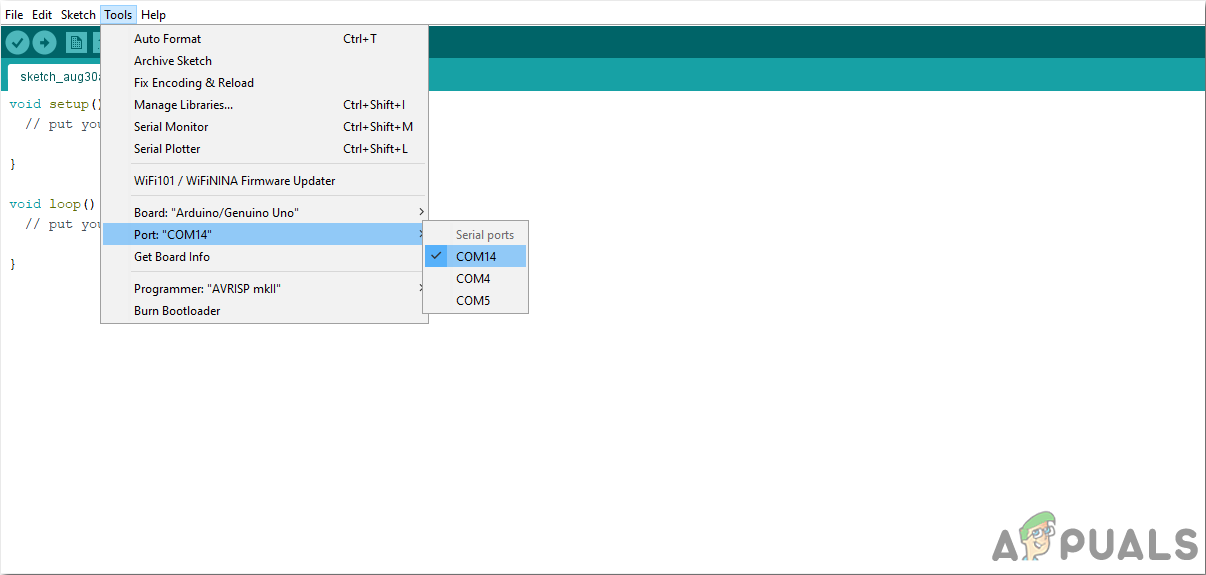
- Nhấp lại vào menu Công cụ và đặt cổng mà bạn đã quan sát trong bảng điều khiển trước đó.

Thiết lập cổng
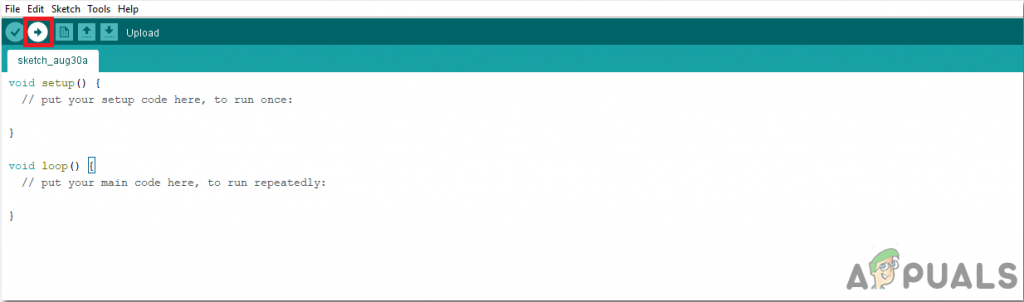
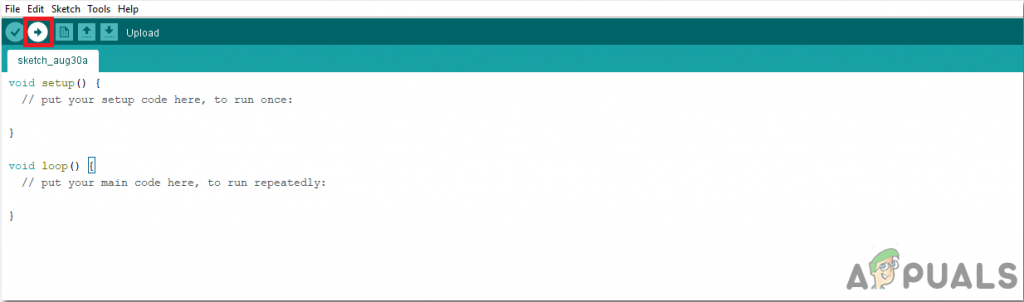
- Bây giờ Tải lên mã được đính kèm trong liên kết bên dưới và nhấp vào nút tải lên để ghi mã trên vi điều khiển ESP32.

Tải lên
Vì vậy, bây giờ khi bạn tải lên mã, một lỗi có thể xảy ra. Đây là lỗi phổ biến nhất có thể xảy ra nếu bạn đang sử dụng phiên bản mới của Arduino IDE và Arduino JSON. Sau đây là các lỗi mà bạn có thể thấy trên màn hình.
Trong tệp bao gồm từ C: Users Pro Documents Arduino thư viện IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, từ C: Users Pro Desktop airconditioner code code.ino: 2: C : Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer là một lớp từ ArduinoJson 5. Vui lòng xem arduinojson.org/upgrade để tìm hiểu cách nâng cấp chương trình của bạn lên ArduinoJson phiên bản 6 StaticJsonBuffer jsonBuffer; ^ Trong tệp được bao gồm từ C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, từ C: Users Pro Desktop airconditioner code code.ino: 2: C: Users Pro Documents Arduino library IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer là một lớp từ ArduinoJson 5. Vui lòng xem arduinojson.org/upgrade để tìm hiểu cách nâng cấp chương trình của bạn lên ArduinoJson phiên bản 6 return StaticJsonBuffer (). ParseObject (_data); ^ Đã tìm thấy nhiều thư viện cho 'WiFi.h' Được sử dụng: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 thư viện WiFi Không được sử dụng: C: Program Files ( x86) Arduino thư viện WiFi Sử dụng thư viện WiFi ở phiên bản 1.0 trong thư mục: C: Users Pro AppData Local Arduino15 pack esp32 phần cứng esp32 1.0.2 thư viện WiFi Sử dụng thư viện IOXhop_FirebaseESP32-master trong thư mục: C: Users Pro Documents Arduino thư viện IOXhop_FirebaseESP32-master (kế thừa) Sử dụng thư viện HTTPClient tại phiên bản 1.2 trong thư mục: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 thư viện HTTPClient Sử dụng thư viện WiFiClientSecure tại phiên bản 1.0 trong thư mục: C: Users Pro AppData Local Arduino15 package esp32 hardware esp32 1.0.2 Library WiFiClientSecure Sử dụng thư viện ArduinoJson tại phiên bản 6.12.0 trong thư mục: C: Users Pro Documents Arduino architects ArduinoJson trạng thái thoát 1 Lỗi biên dịch cho bảng ESP32 Dev Module.
Không có gì phải lo lắng vì chúng ta có thể loại bỏ những lỗi này bằng một số bước đơn giản. Những lỗi này đang phát sinh do phiên bản mới của Arduino JSON có một lớp khác thay vì StaticJsonBuffer. Đây thực sự là lớp của JSON 5. Vì vậy, chúng tôi có thể đơn giản loại bỏ lỗi này bằng cách hạ cấp phiên bản Arduino JSON của Arduino IDE của chúng tôi. Đơn giản chỉ cần đi đến Phác thảo> Bao gồm Thư viện> Quản lý Thư viện. Tìm kiếm Arduino JSON của Benoit Blanchon mà bạn đã cài đặt trước đó. Gỡ cài đặt nó trước rồi đặt phiên bản của nó thành 5.13.5. Bây giờ khi chúng ta đã thiết lập phiên bản cũ của Arduino JSON, hãy cài đặt lại nó và biên dịch lại mã. Lần này, mã của bạn sẽ biên dịch thành công.
Bước 7: Tìm hiểu Quy tắc
Mã của dự án này rất đơn giản và nó được giải thích ngắn gọn bên dưới. Hơn nữa, mã với các thư viện cần thiết cũng có thể được tải xuống từ Đây.
1. Khi bắt đầu, chúng tôi cần bao gồm hai thư viện sẽ được sử dụng để kết nối mã của chúng tôi với cơ sở dữ liệu Firebase và thư viện thứ hai để sử dụng cảm biến IR với bộ vi điều khiển của chúng tôi. Sau đó, chúng tôi sẽ thêm máy chủ lưu trữ và xác thực firebase của chúng tôi vì sau đó ESP32 sẽ có thể tìm thấy cơ sở dữ liệu . Sau đó, chúng tôi sẽ cung cấp SSID và mật khẩu của kết nối internet cục bộ của chúng tôi. Sau đó, chúng ta phải tạo một đối tượng để chúng ta có thể đẩy và bật dữ liệu từ đám mây của mình. Sau đó, chúng tôi sẽ xác định chân cắm mà cảm biến của chúng tôi sẽ được kết nối và chúng tôi cũng sẽ tạo một đối tượng để xử lý dữ liệu đến từ cảm biến IR.
#include #include #include #define FIREBASE_HOST 'hôn mê- bệnh nhân.firebaseio.com' #define FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf' #define WIFI_SataID 'Firebase' int RECV_PIN = 19; IRrecv không thể thay đổi (RECV_PIN); giải mã kết quả;
2. void setup () , là vòng lặp chạy khi nhấn nút bật hoặc khi bật nguồn bộ vi điều khiển. Tại đây, chúng tôi sẽ khởi động bộ thu của cảm biến IR và viết mã để bắt đầu kết nối bộ vi điều khiển của chúng tôi với kết nối internet cục bộ.
void setup () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); không thể thay đổi.enableIRIn (); // Khởi động đầu thu // kết nối wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('đang kết nối'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); chậm trễ (500); } Serial.println (); Serial.print ('đã kết nối:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, true); }3. void loop () là một hàm chạy lặp đi lặp lại trong một vòng lặp. Ở đây mã này đang kiểm tra xem các giá trị có đến từ cảm biến hay không.
void loop () {if (’tcv.decode (& results)) {Serial.println (results.value, HEX); kết xuất (& kết quả); không thể tìm thấy (); // Nhận giá trị tiếp theo} delay (500); }Bốn. void dump () là một chức năng được sử dụng để xác định kiểu đầu tiên của điều khiển từ xa đang gửi tín hiệu đến cảm biến. nó cũng loại bỏ cấu trúc decode_results.
void dump (decode_results * results) {int count = results-> rawlen; if (results-> decode_type == UNKNOWN) {Serial.print ('Mã hóa không xác định:'); } else if (results-> decode_type == NEC) {Serial.print ('NEC đã giải mã:'); } else if (results-> decode_type == SONY) {Serial.print ('SONY đã giải mã:'); } else if (results-> decode_type == RC5) {Serial.print ('RC5 đã giải mã:'); } else if (results-> decode_type == RC6) {Serial.print ('RC6 đã giải mã:'); } thành else if (results-> decode_type == PANASONIC) {Serial.print ('PANASONIC đã giải mã - Địa chỉ:'); Serial.print (kết quả-> panasonicAddress, HEX); Serial.print ('Giá trị:'); } else if (results-> decode_type == JVC) {Serial.print ('JVC đã giải mã:'); } Serial.print (results-> value, HEX); Serial.print ('('); Serial.print (results-> bits, DEC); Serial.println ('bits)'); Serial.print ('Raw ('); Serial.print (count, DEC); Serial.print ('):'); for (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } else {Serial.print (- (int) results-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (''); } Serial.println (''); }Bước 8: Chuẩn bị phần cứng
Sau khi ghi mã vào ESP32, chúng ta cần chuẩn bị phần cứng và gắn nó vào tường hoặc bất kỳ nơi nào thích hợp gần máy lạnh. Gắn các thành phần vào breadboard bằng cách làm theo sơ đồ được trình bày ở trên cùng. Sau khi lắp ráp mạch, hãy cấp nguồn cho mô-đun ESP bằng Bộ sạc Android. Tốt hơn là bạn nên thiết kế vỏ của phần cứng ở nhà hoặc đơn giản là đặt phần cứng bên trong vỏ Raspberry Pi.
Bước 9: G iving Final Touches
Sau khi lắp ráp phần cứng, chúng tôi sẽ kiểm tra nó. Kết nối bộ sạc Android với ESP32 và bật nguồn và đảm bảo rằng điện thoại của bạn có cường độ tín hiệu tốt tại địa phương của bạn kết nối Internet . Mở ứng dụng của bạn và nhấn nút, bạn sẽ thấy rằng bây giờ bạn có thể kiểm soát AC bằng ứng dụng di động của mình.
Đó là tất cả cho ngày hôm nay, tôi hy vọng bạn sẽ thích đọc bài viết này và sau khi tạo ra mẫu thử nghiệm điều khiển máy điều hòa không khí tại nhà của riêng bạn, đừng quên chia sẻ kinh nghiệm của bạn!








































![[Khắc phục] Lỗi kích hoạt Microsoft Office 0X4004F00C](https://jf-balio.pt/img/how-tos/96/microsoft-office-activation-error-0x4004f00c.png)